HangOut App
HangOut aims to make it easier for queer men to find and connect with each other by providing event-based matching according to profile compatibility. This was my capstone project for the UX Bootcamp I completed in 2023.
OVERVIEW
Client
Brainstation
Role
UX/UI Designer
Team
1-Person team
Platform
Mobile iOS
Duration
10 weeks (2023)
The Story
Problem Space
Solution
MY PROCESS
🔍
I did secondary research to explore the problem space and then conducted 4 user interviews to understand my target users.
✏️
Based on my research findings, I determined the functionality of a solution and developed a mid-fidelity prototype.
💎
I did two rounds of user testing and iterated my designs based on user feedback before developing a final hi-fidelity prototype.
🔍
RESEARCH & DISCOVERY
Research Method 1: Literature Review
5
45-minute interviews with self-identifying queer men age 25-35 in Toronto, Canada
50%
of respondents had a strong desire to connect with other queer men
100%
of respondents expressed difficulties connecting with other queer men.
Some Quotes:
Research Synthesis
Theme 1: Shallow Party/Hook-Up Culture
Dominant queer culture often feels hypersexualized and shallow leading to feelings of inadequacy and isolation.
Theme 2; Tensions in the Queer Community
The queer community can unfortunately be toxic, divisive, and judgemental with a lot of in-fighting and conflict.
Theme 3: Queer Fears and Discomfort
Queer men have gone through specific traumas that make it difficult to be comfortably authentic.
Theme 4: Finding Your Tribe
It can be difficult for queer men to find people who share similar experiences, values, interests and hobbies.
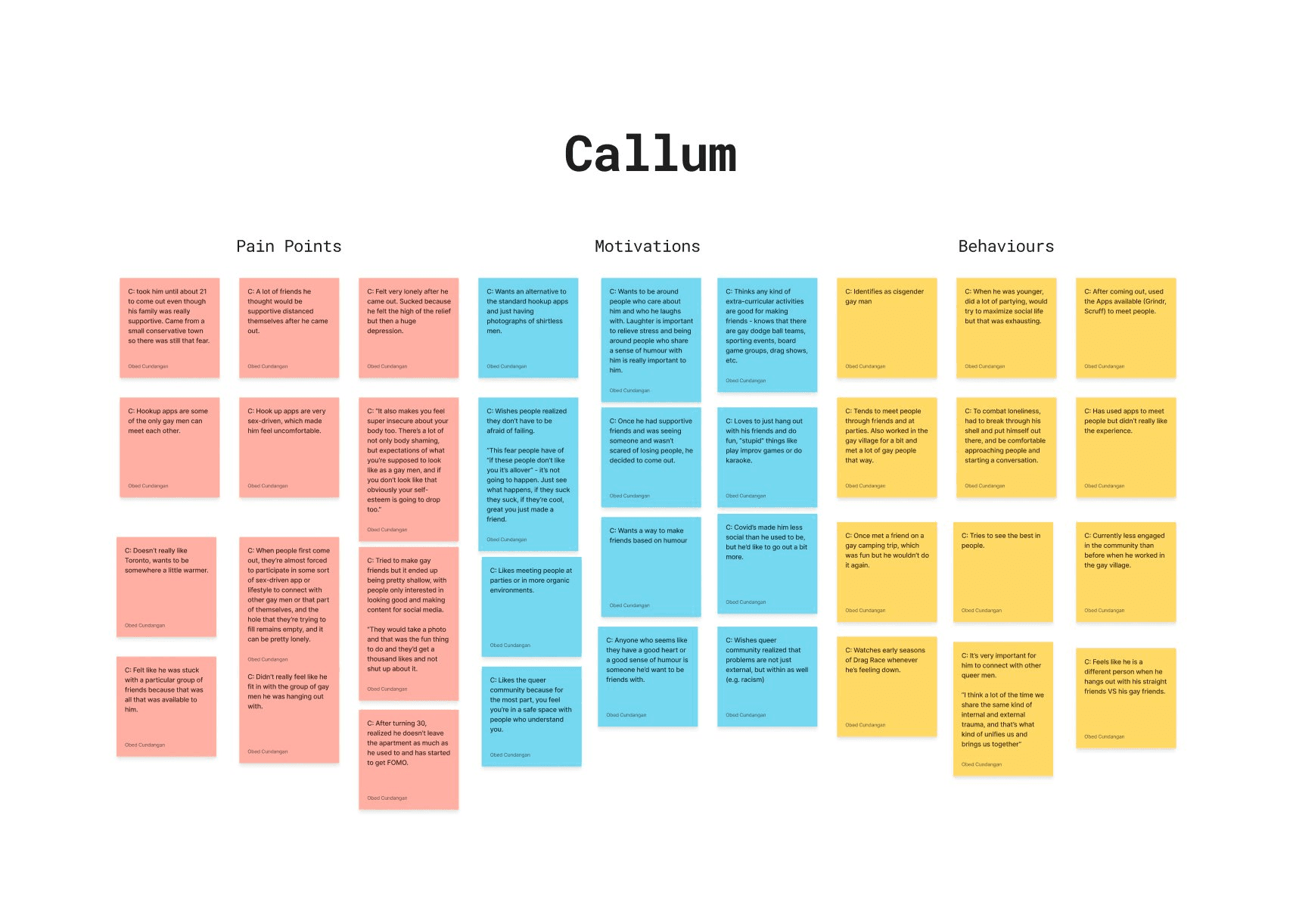
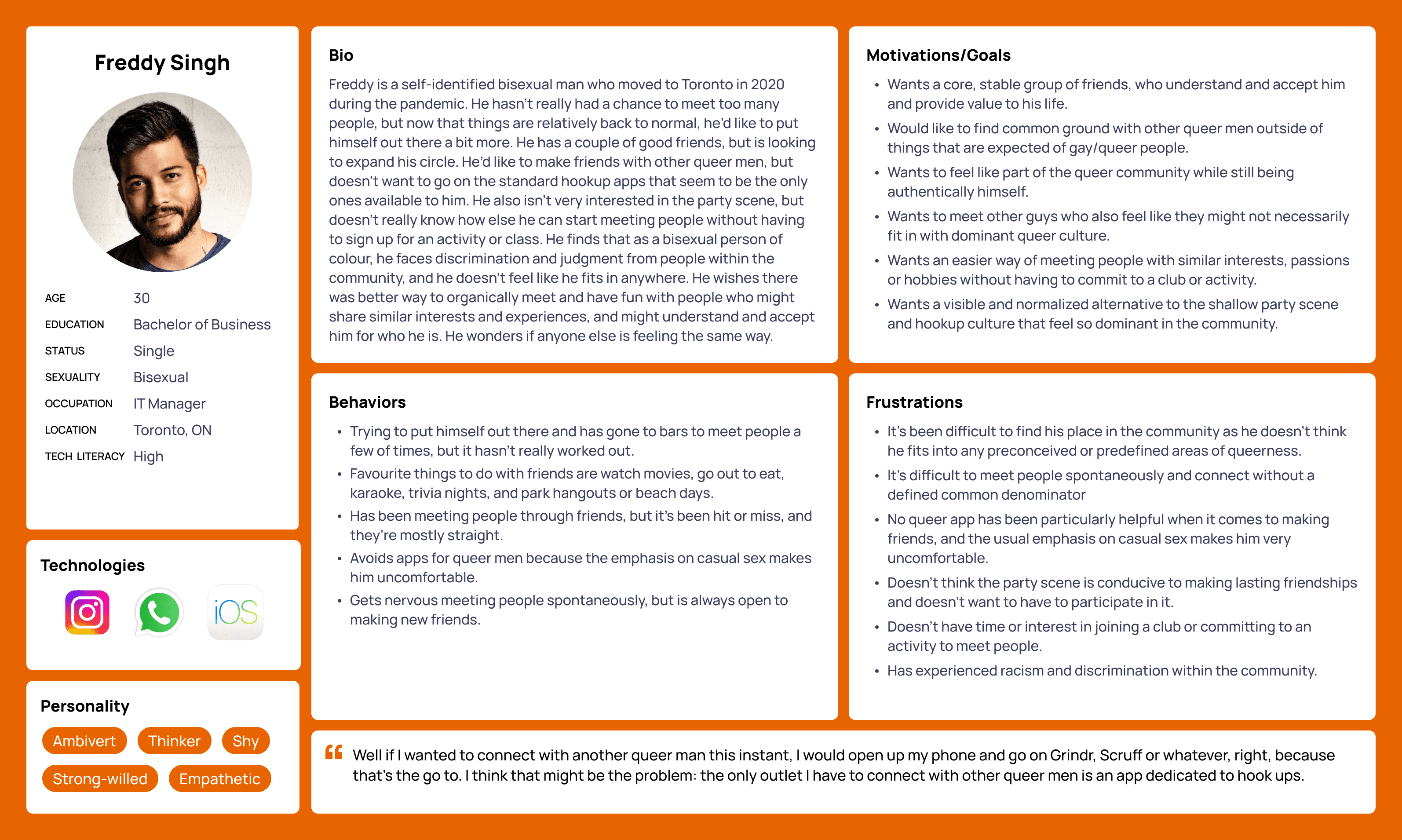
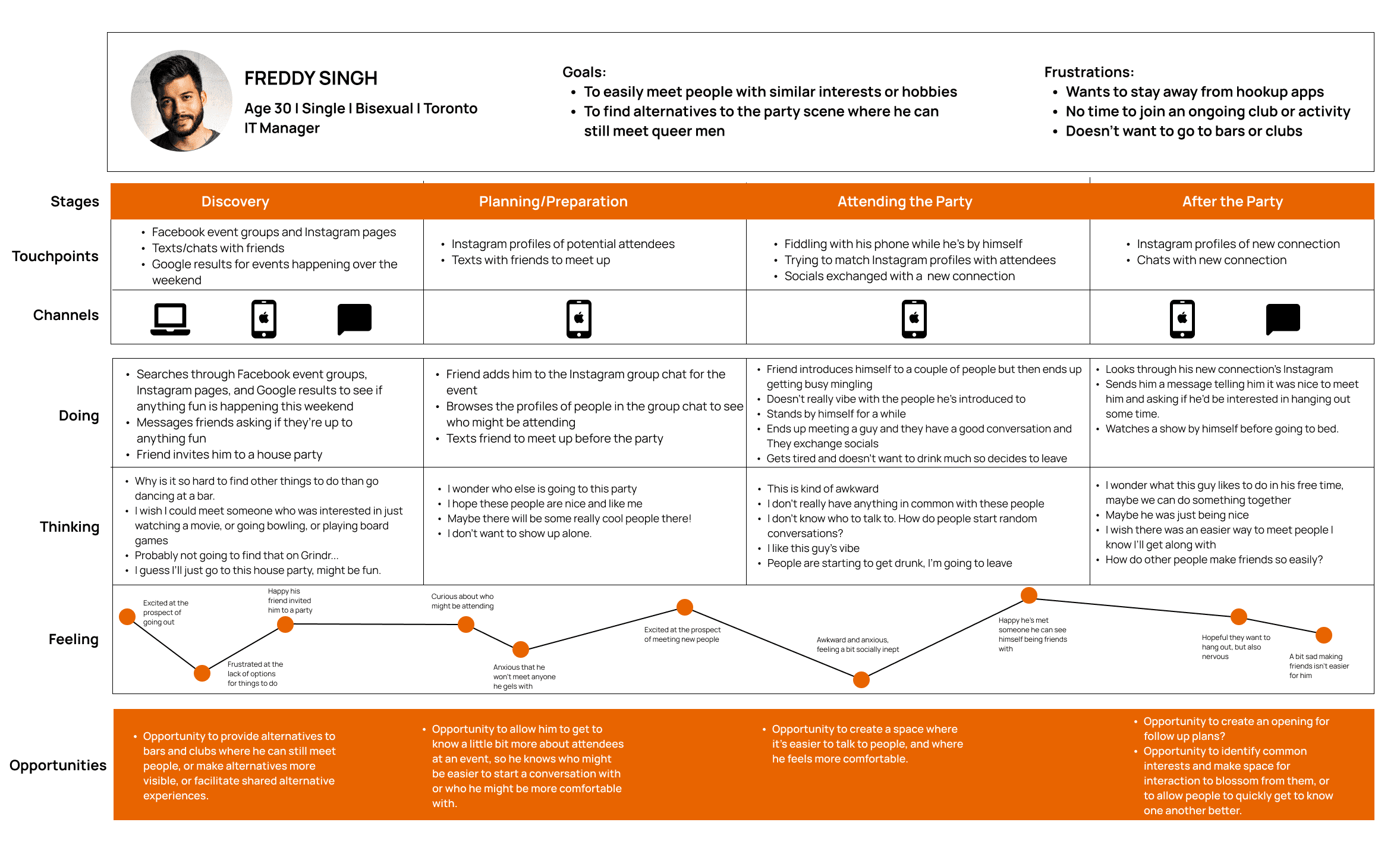
Understanding My User
Main Pain Points
It’s difficult to find people to connect with who have similar interests, hobbies, experiences and/or values.
The Party scene and hook-up culture are too prominent with no easily visible alternatives.
No time to join a club or commit to an ongoing activity to make friends.
Opportunities for intervention
Make it easier for Freddy to find an alternative to the queer party scene.
Make it easier for him to start natural conversations.
Let him know more about people attending events he's interested in.
Help him find common ground with others.
Honing In
With a more comprehensive understanding of the target users and their needs, I developed a Problem Statement and How Might We Question to further guide design intervention.
Problem Statement
Many queer millennial men struggle with finding other queer men they can relate to and with whom they can develop meaningful connections and bonds. This often leads to feelings of frustration and isolation.
HMW Question
How might we make it easier for queer millennial men to meet other queer men who share similar interests, values, hobbies, and/or experiences in order to foster authentic, identity-affirming relationship and a sense of belonging?
✏️
IDEATE & DESIGN
Determining Functionality
Also, based on my own experience and anecdotal evidence from my peers, I believe that the best way to form genuine connections with people is to spend time with them doing the things you love.
As a friend-seeker, I want to invite compatible people to events of shared interest so that we can hang out together.
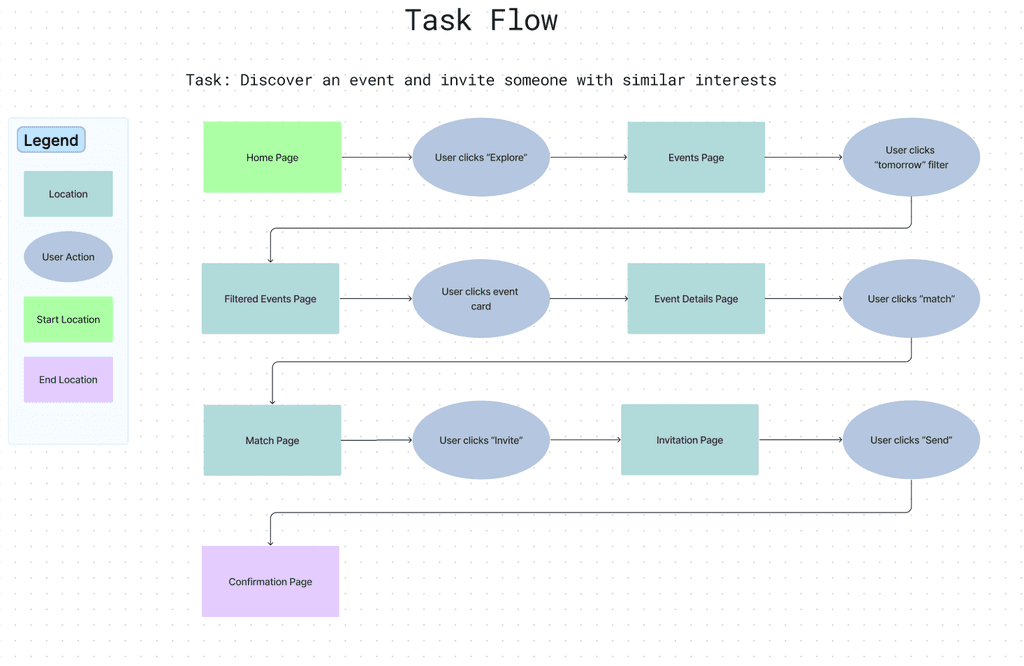
The Task Flow allowed me to map how users would interact with the product and determine what screens and features I'd need. As I developed the Task Flow, I kept in mind other user stories that could be accopmlished, including:
As an Event Goer I want to see trending events so that I can have a sense of what's popular and interesting around me. (Events Page)
As an Event Goer I want to filter types of events/activities so that they align more to my interests. (Filtered Events Page)
As an Event Goer I want to know how many people are attending/interested in an event so that I can see how potentially fun or busy it might be. (Event Details Page)
As a Newcomer I want to find fun and interesting things to do around the city so that I know what the city has to offer and get to know my new home. (Homepage/Events Page)
As an Friend Seeker I want to be matched with people who are interested in events/activities I'm interested in so that I know we have some common ground. (Match Page).
As a Young Professional I want to find low-commitment and low-maintentnace activities so that they're more feasible for my schedule. (Filtered Events Page)
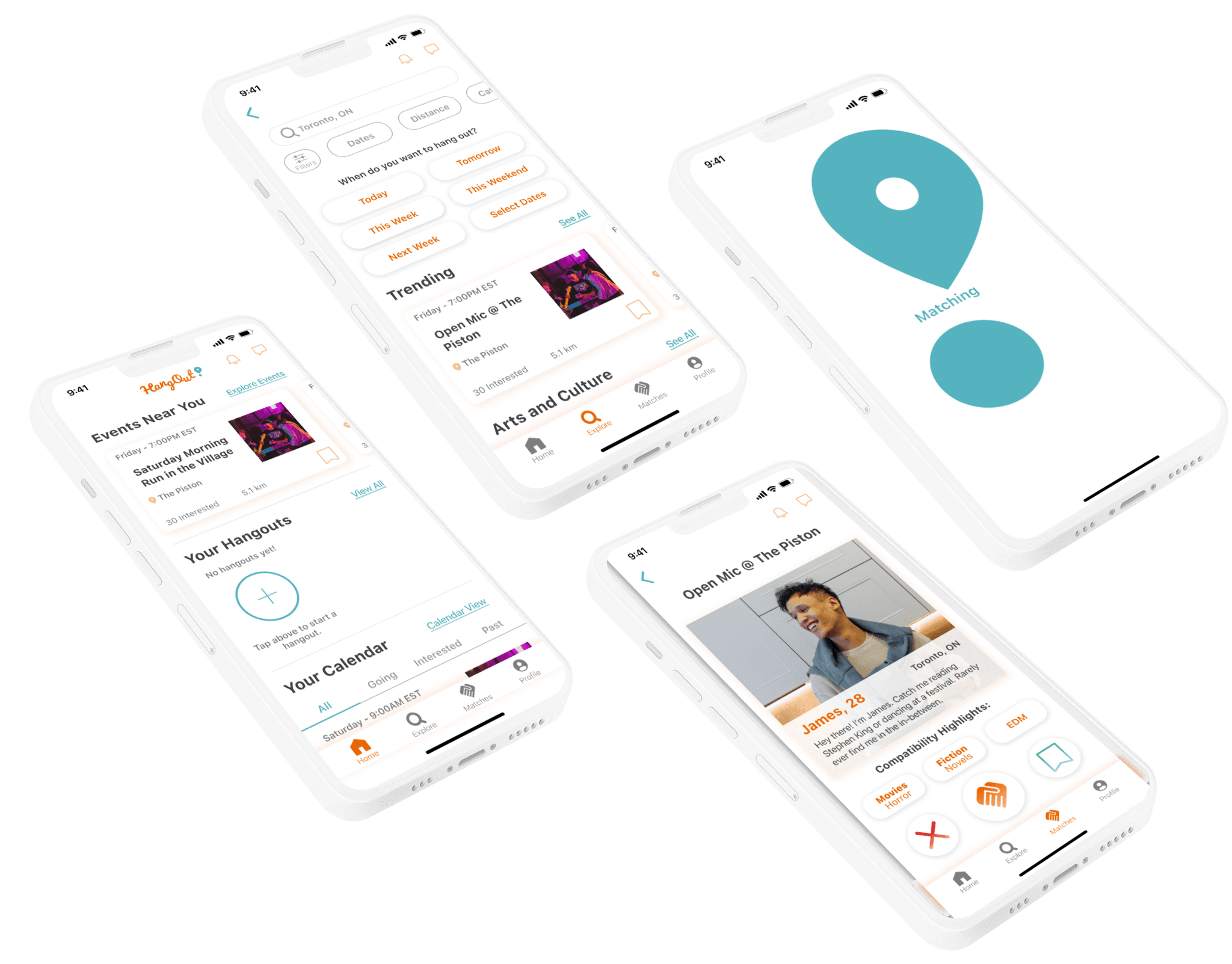
Designing the Solution
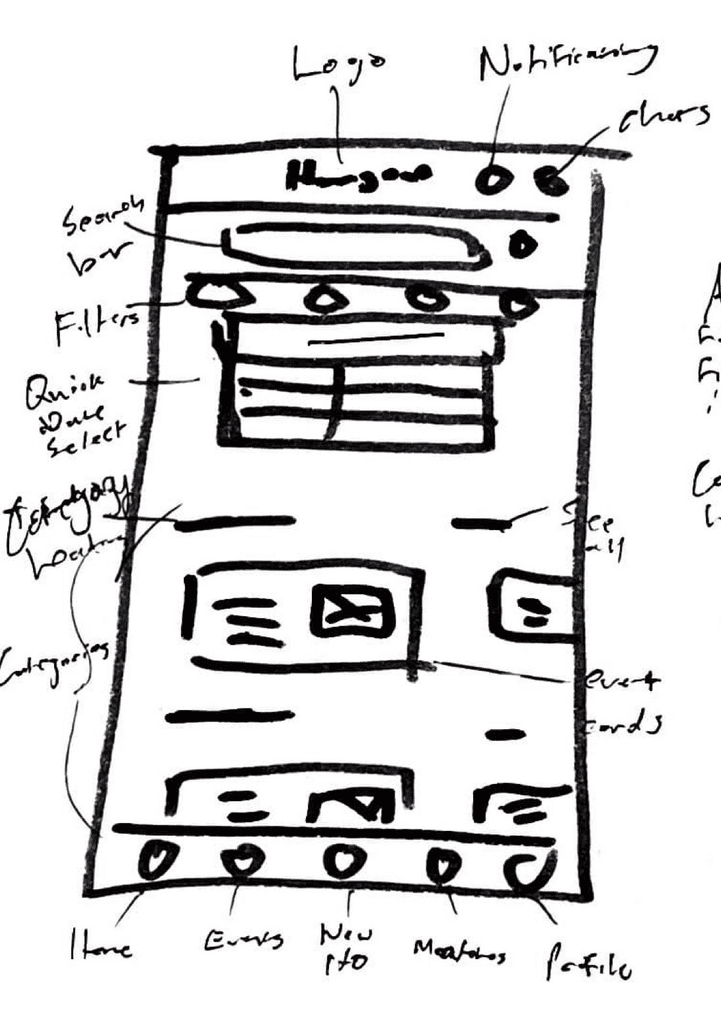
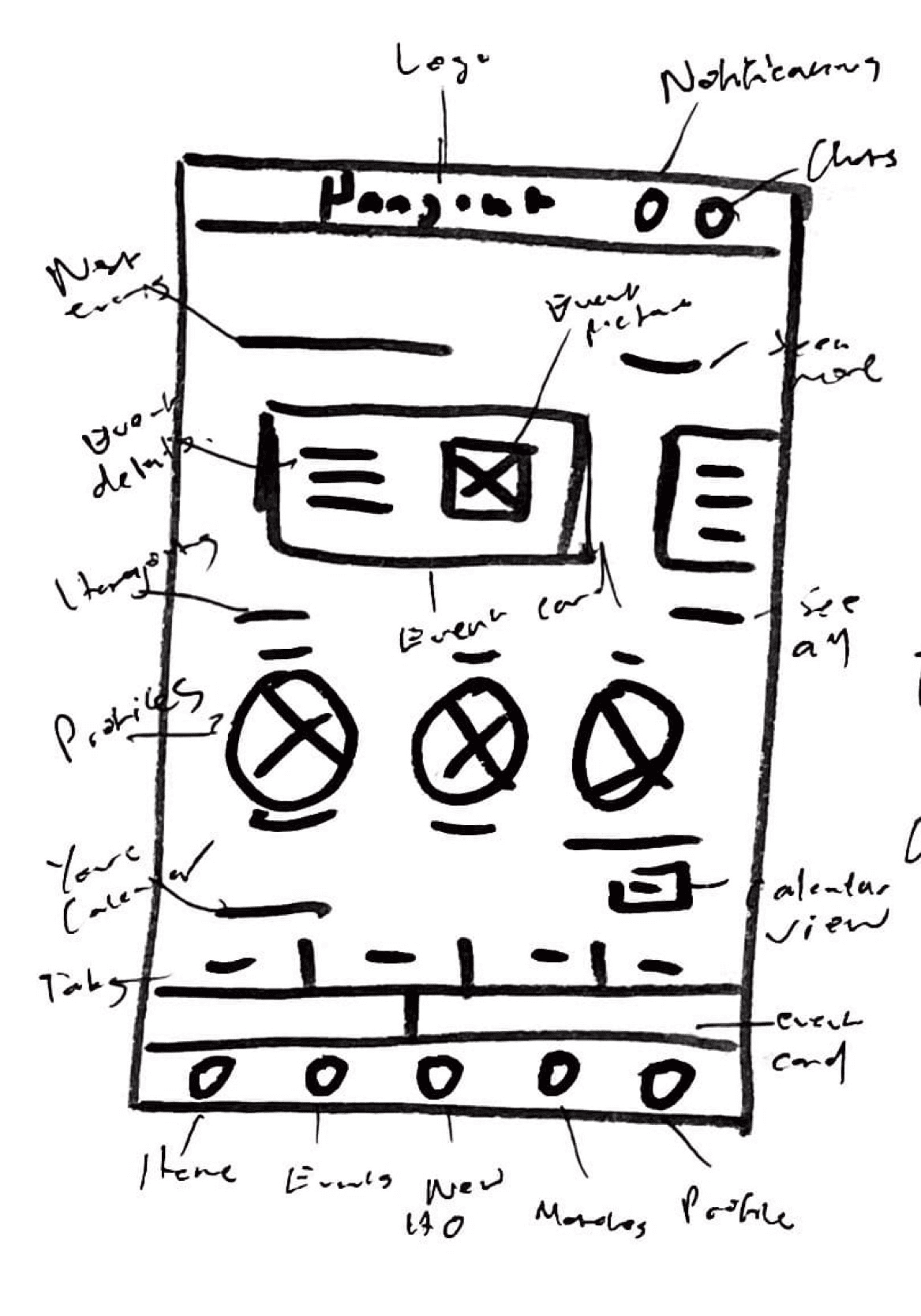
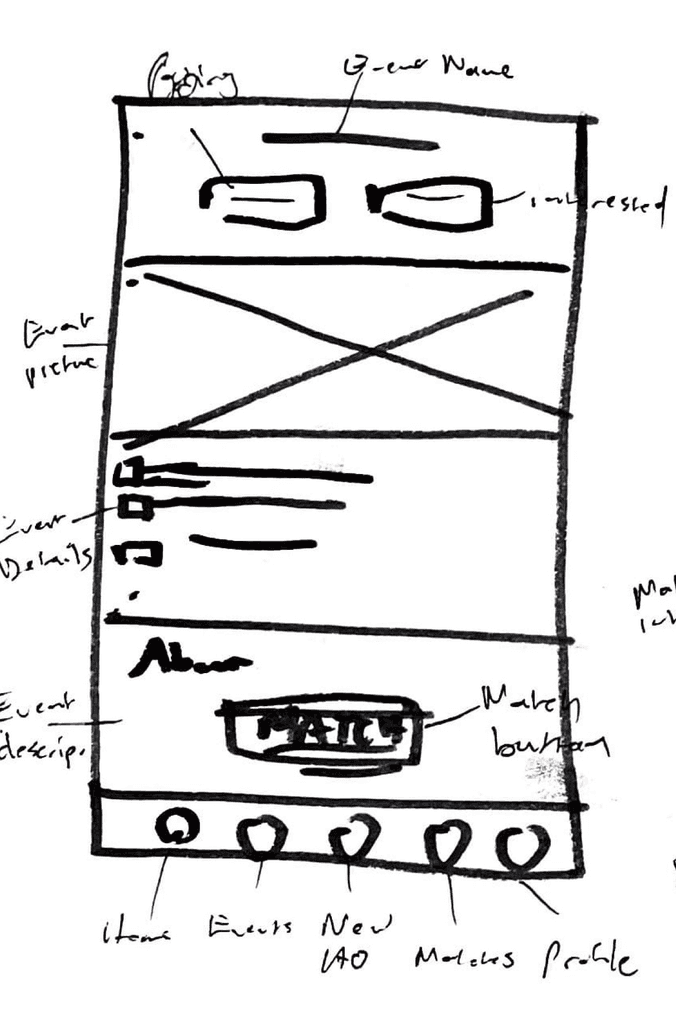
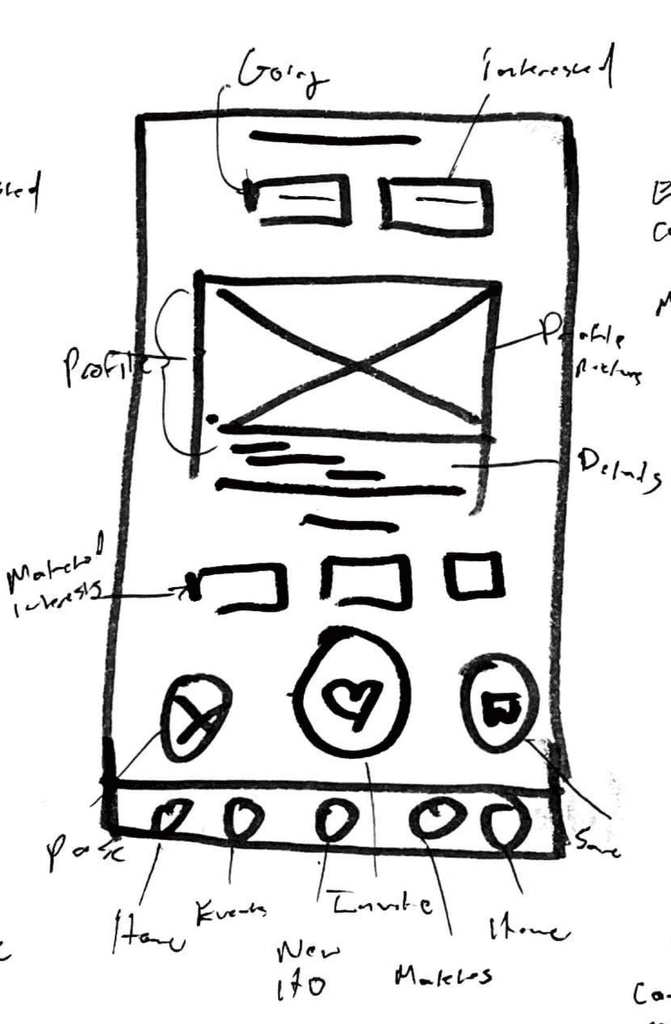
Then I sketched the screens before creating mid-fidelity wireframes and a mid-fidelity prototype;
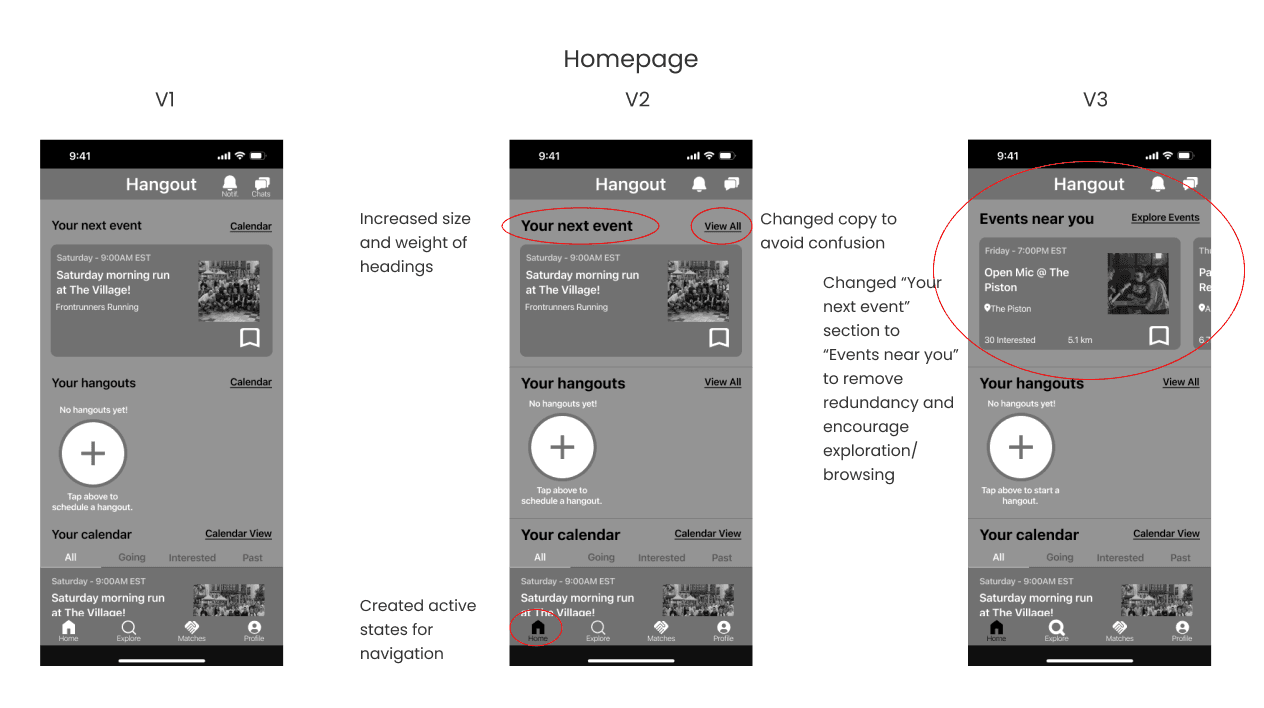
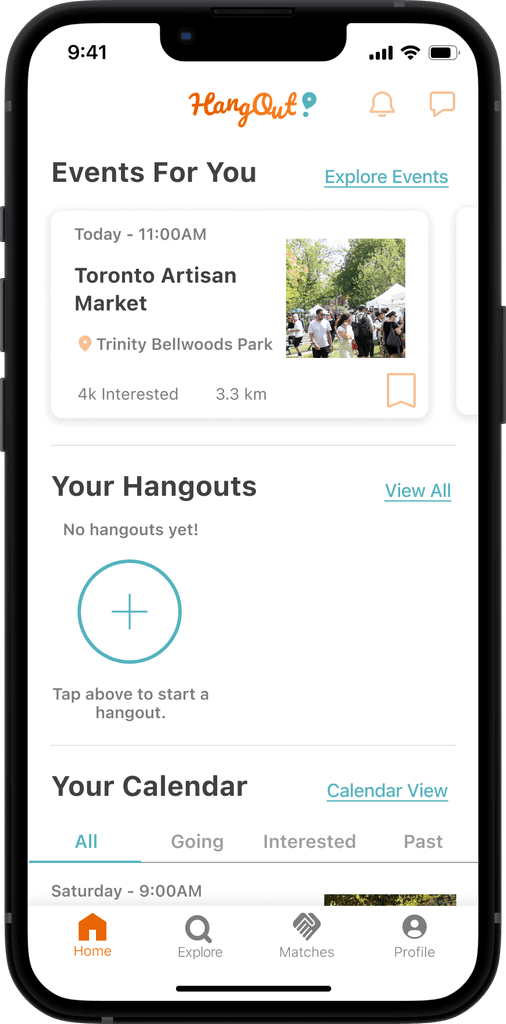
Homepage

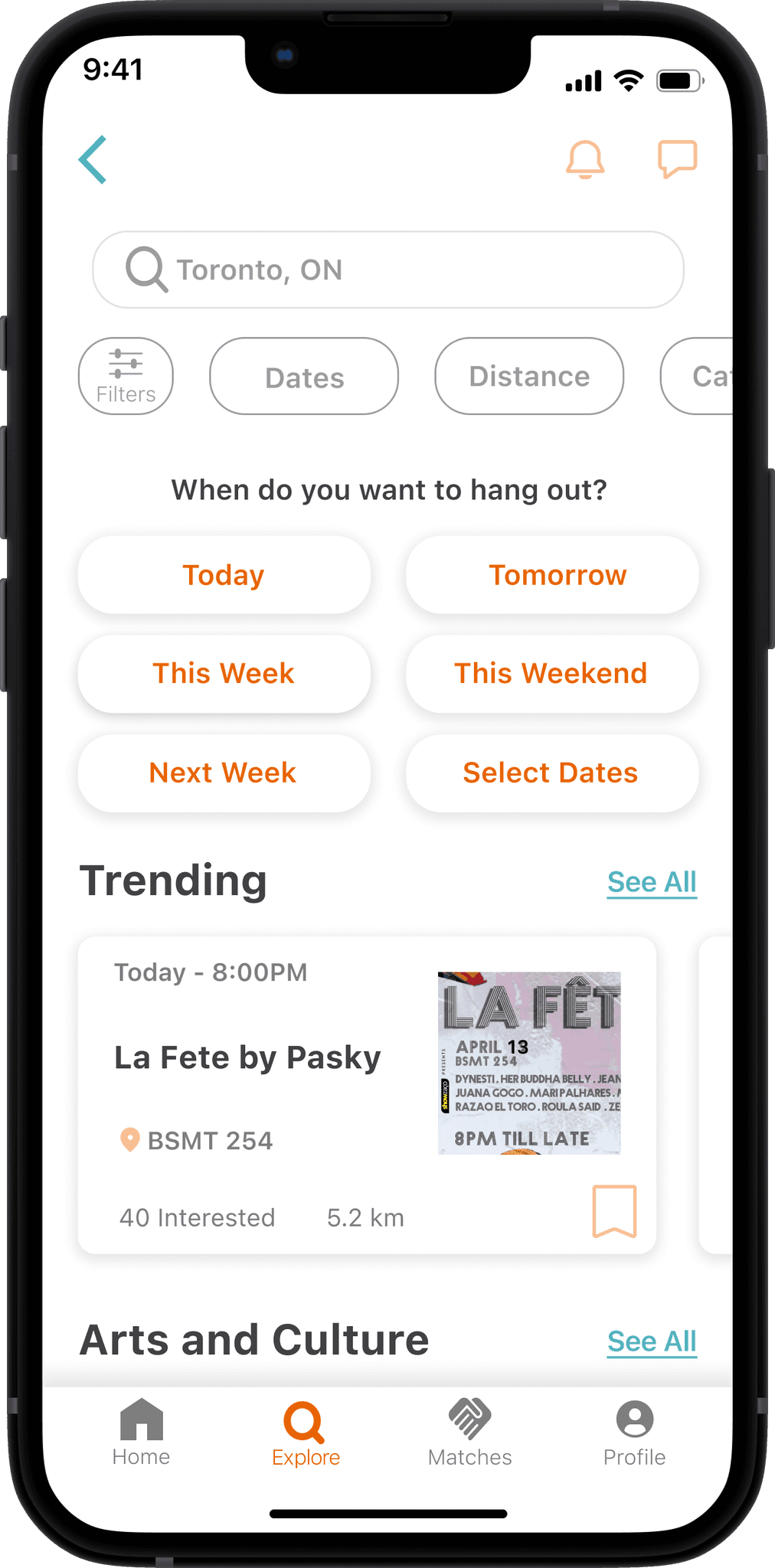
Events
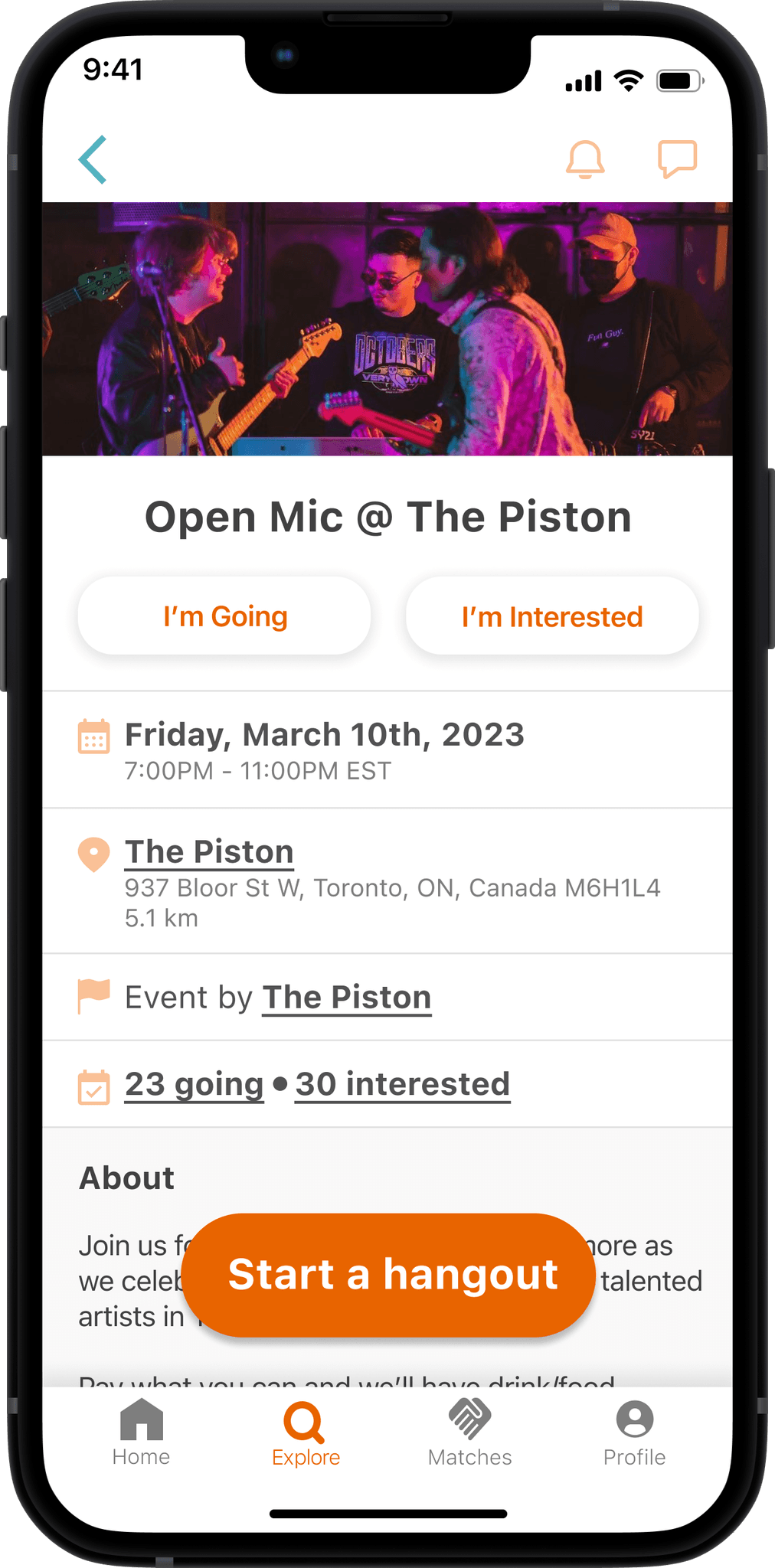
Event Details

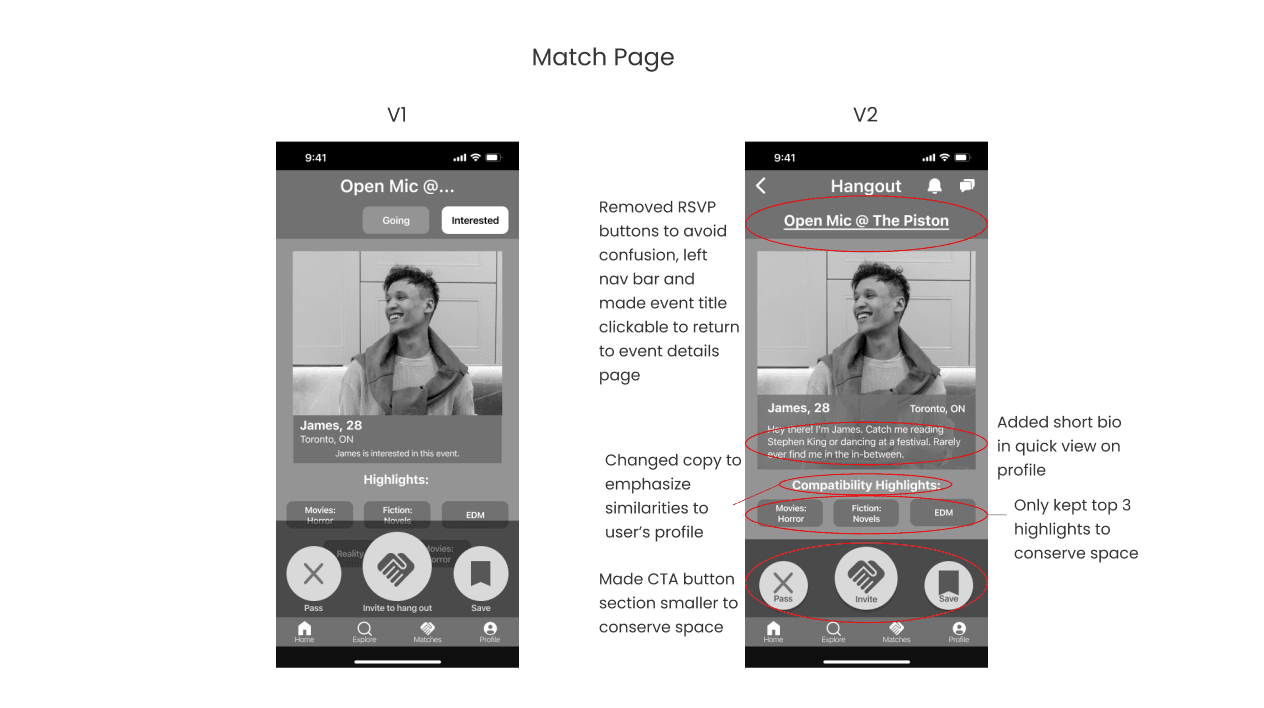
Match

Homepage
Saturday - 9:00AM EST
Frontrunners Running
Saturday morning run at The Village!

Find more events near you!
Explore
All
Going
Interested
Past
Tap above to schedule a hangout.
No hangouts yet!
Saturday - 9:00AM EST
Come join Frontrunners every Thursday evening and Saturday morning for a run before head...
Saturday morning run at The Village!
Your next event
Your hangouts
Your calendar
Calendar
Calendar View
Calendar

Profile
Matches
Explore
Home
9:41
Hangout
Notif.
Chats

Events
Thursday - 8:00PM EST
Toronto Paint Society
Paint Night - Moon Reflections
24 Interested
Art Gallery Cafe

Thursday - 7:00PM EST
The Piston
Open Mic @ The Piston
30 Interested
The Piston

Thursday - 8:00PM EST
Toronto Paint Society
Paint Night - Moon Reflections
24 Interested
Art Gallery Cafe

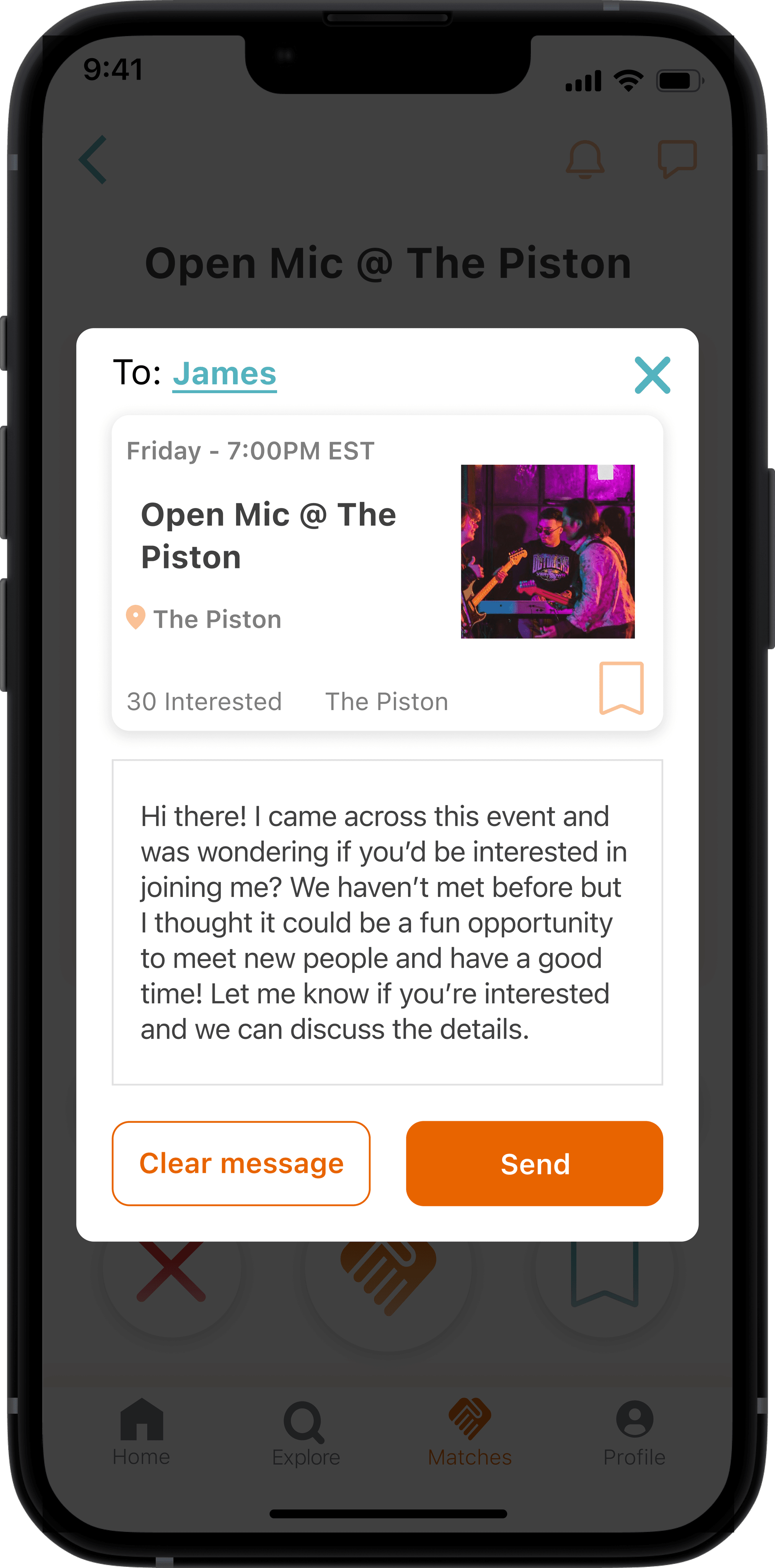
Friday - 7:00PM EST
The Piston
Open Mic @ The Piston
30 Interested
The Piston

Trending
See All
When do you want to hang out?
Today
This Week
Next Week
Select Dates
This Weekend
Tomorrow
Arts and culture
See All
Filters
All Filters
Dates
Distance
Category
Toronto, ON
Toronto, ON
9:41
Hangout
Notif.
Chats
Profile
Matches
Explore
Home

Event Details


About
23 going
30 interested
Event by The Piston
5.1 km
937 Bloor St W, Toronto, ON, Canada M6H1L4
7:00PM - 11:00PM EST
Friday, March 10th, 2023
Open Mic @ The Piston
The Piston
Join us for a night of music, poetry and more as we celebrate and enjoy some of the most talented artists in Toronto!
Pay what you can and we’ll have drink/food specials going all night, so get ready for a cozy time full of good vibes :)

Profile
Matches
Explore
Home
Find Matches
9:41
9:41
Open Mic @...
Going
Interested
Interested
Match


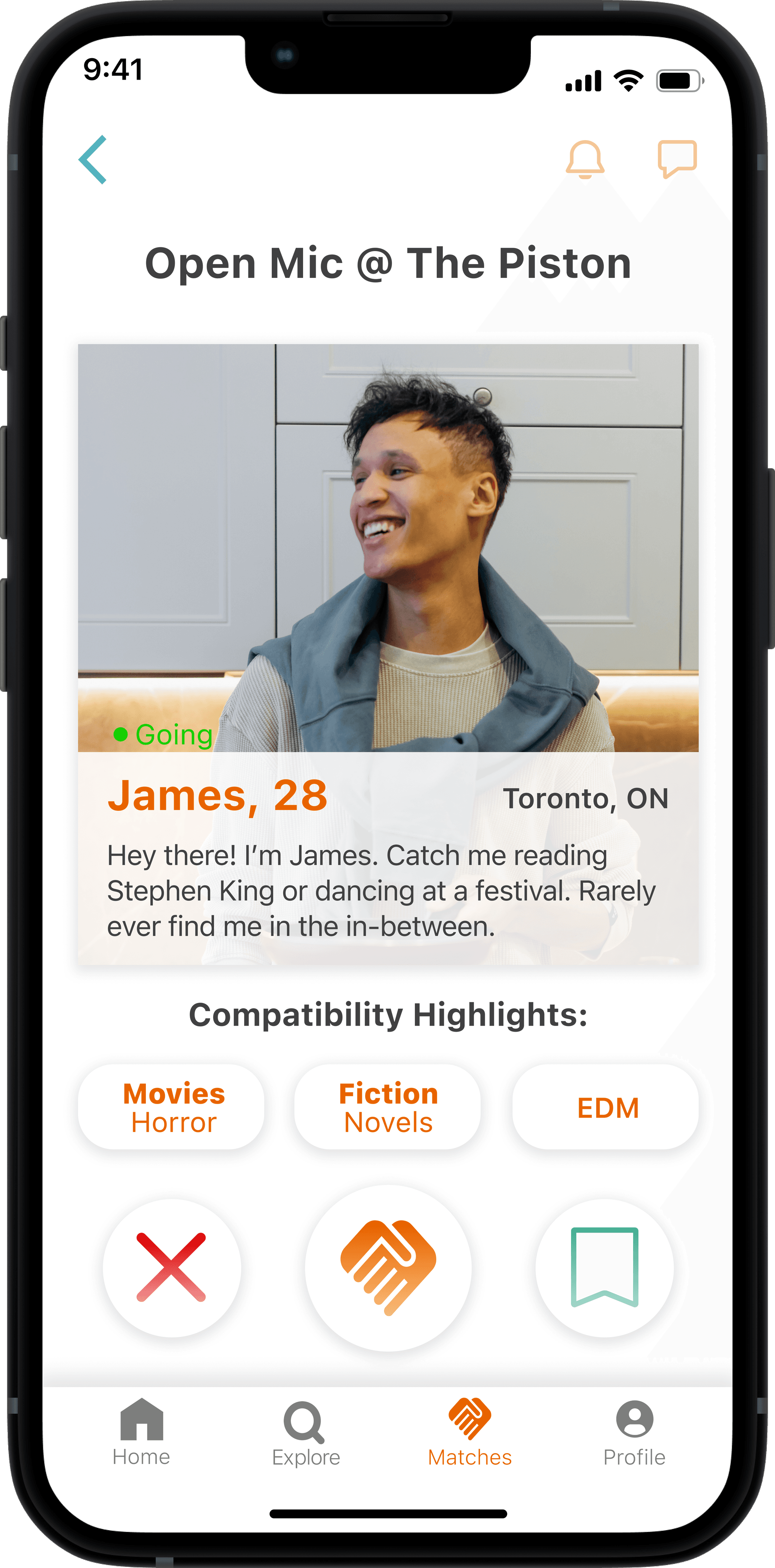
James, 28
Toronto, ON
James is interested in this event.
Highlights:
Movies: Horror
Reality TV
Movies: Horror
Fiction: Novels
EDM

9:41
Open Mic @...
Going
Interested
Profile
Matches
Explore
Home
Invite to hang out
Save
Pass
Interested

💎
TEST & REFINE
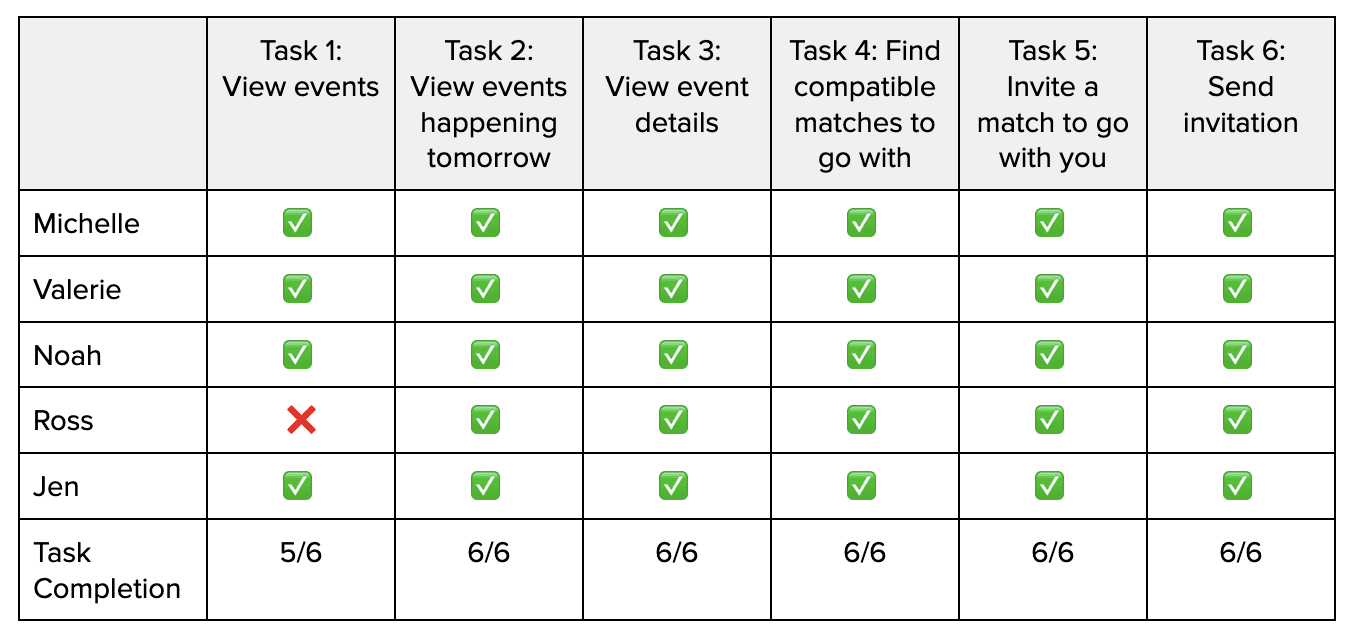
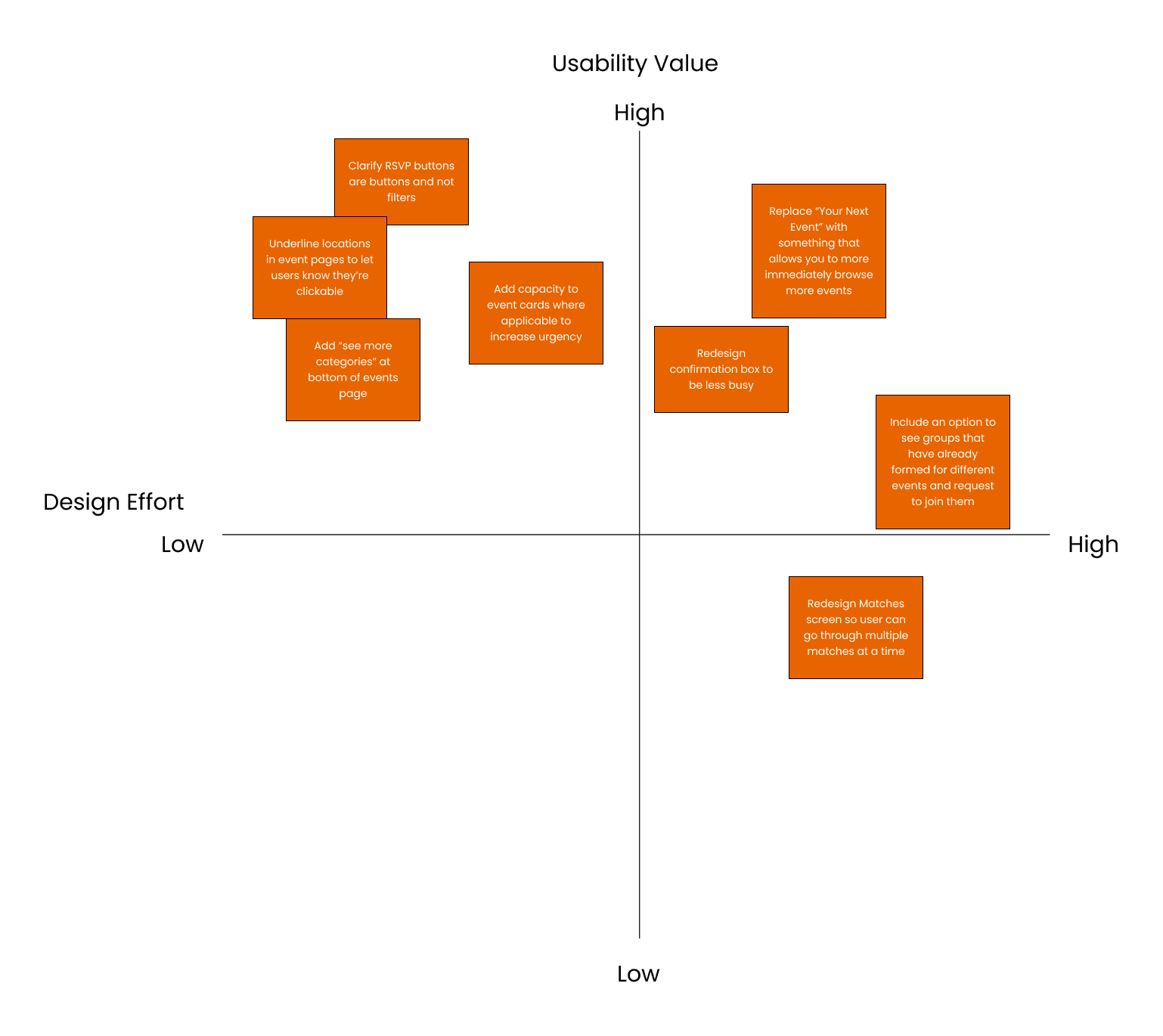
Iterations and Improvement
After each round of testing, I plotted potential usability improvements onto Priority Matrixes, which guided my iterations. I’ve included some examples of iterations below.
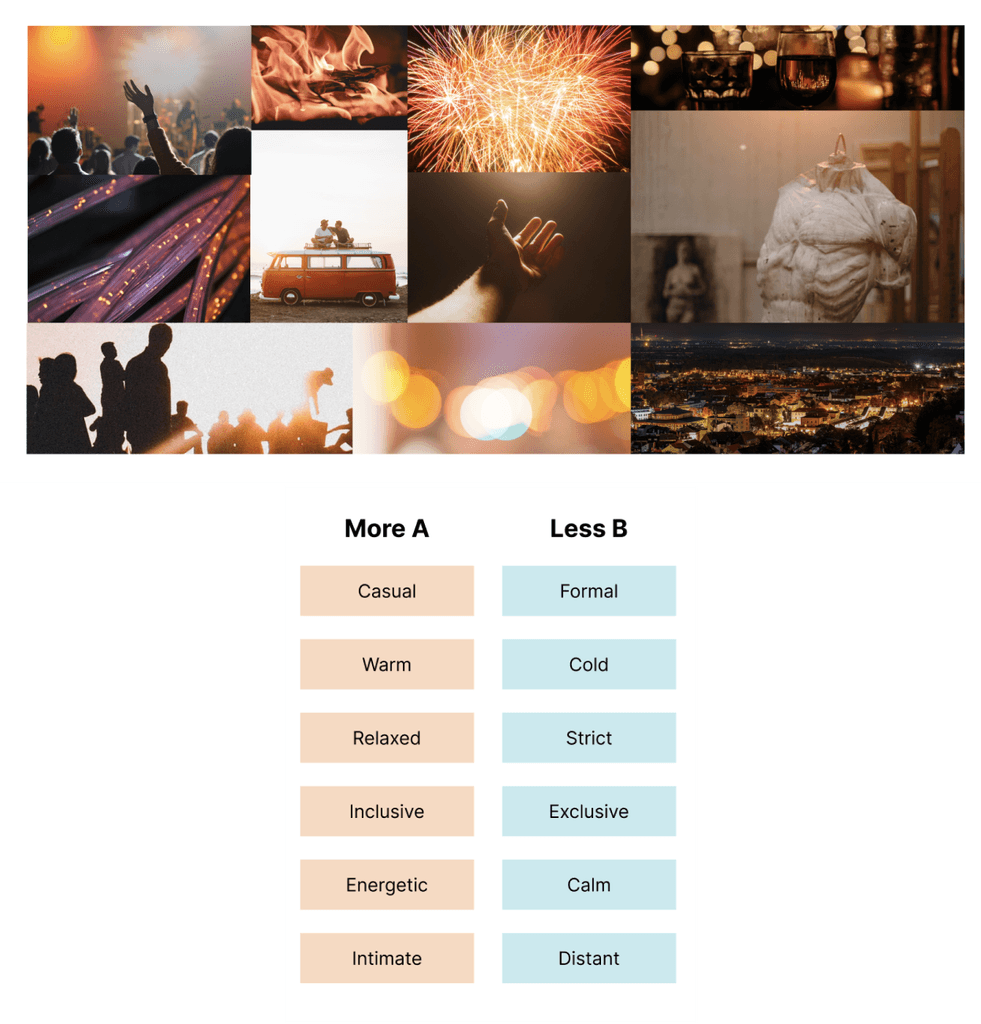
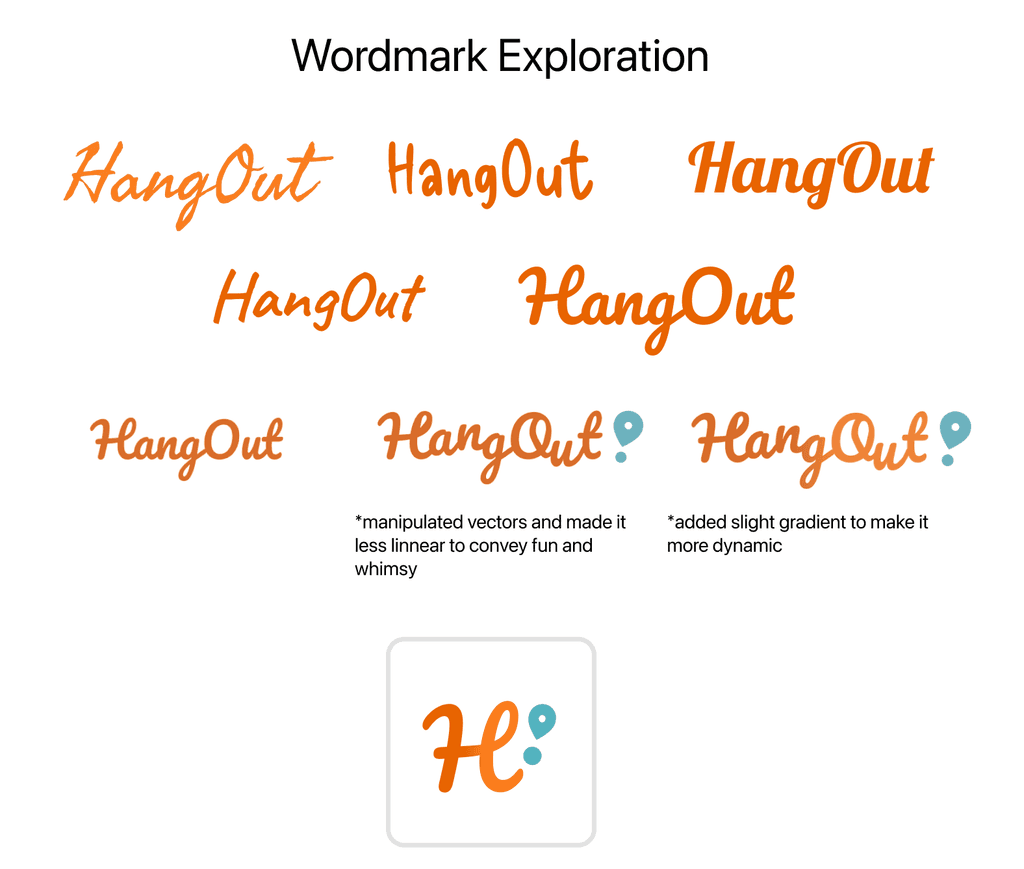
Branding and Visual Identity
Before translating my refined wireframes to Hi-Fidelity, I needed to determine the mood and spirit I wanted to convey. Some words that came to mind were:
The Final Product
Homepage

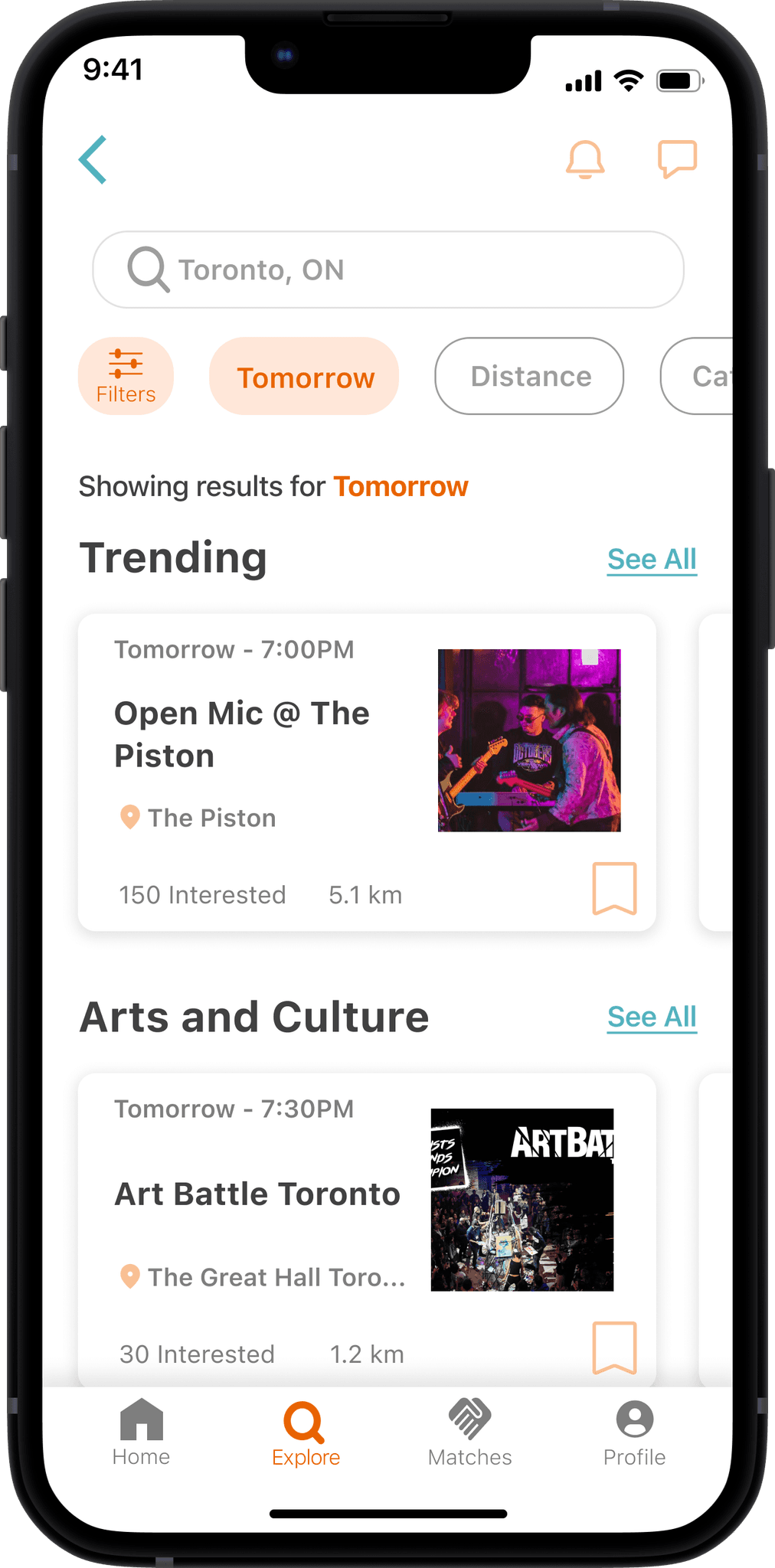
Events

Filtered Events

Event Details

Loading Screen

Match

Invitation Modal

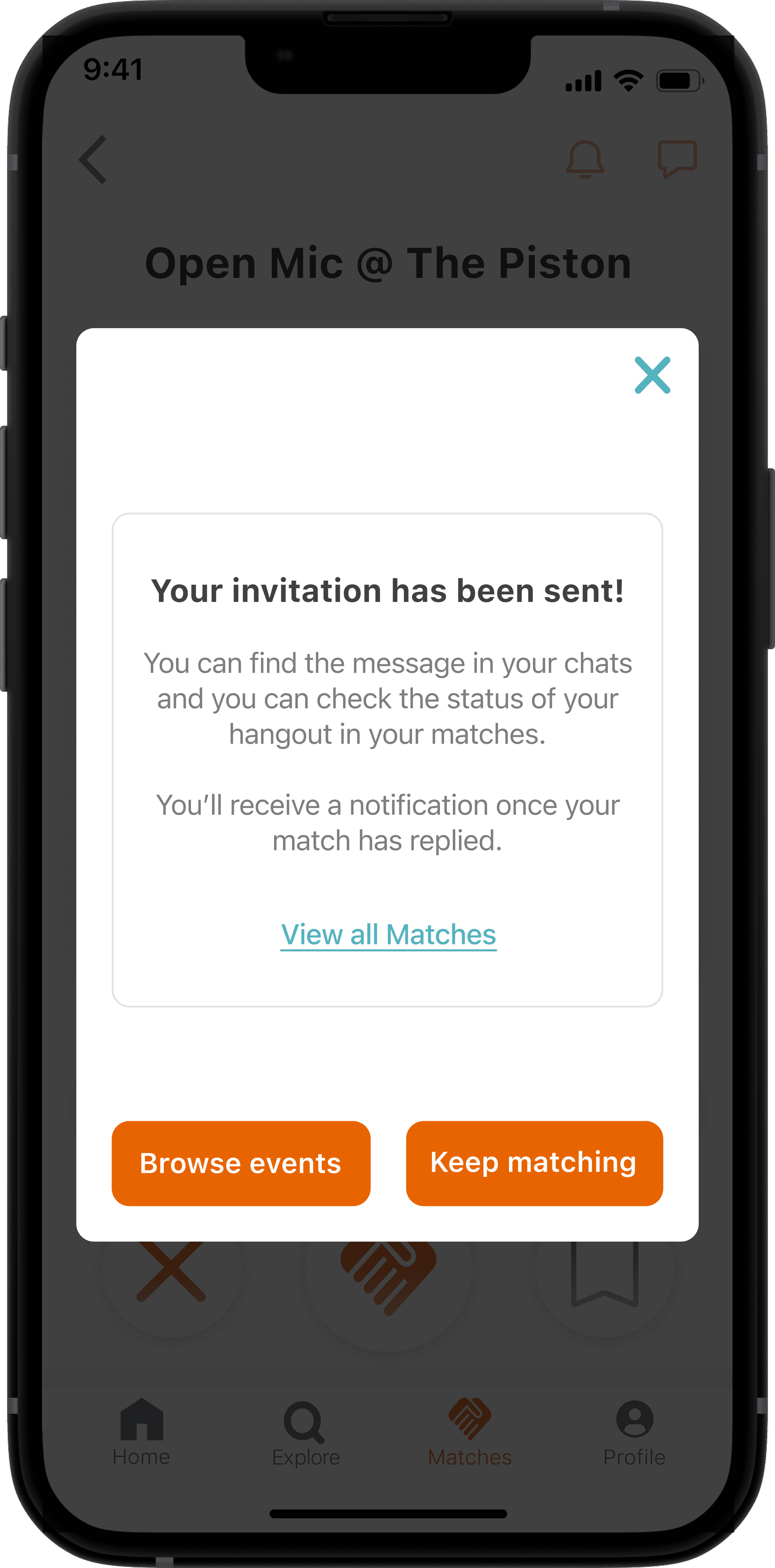
Confirmation Modal

Solution
Explore Events

Match with Attendees


Design Impact
Pain Points Addressed
HangOut makes it easier for users to connect by providing starting off points for conversation (e.g. Compatibility Highlights) and providing events they're mutually interested. With this app, the experience of meeting other queer men won't be limited to traditionally queer spaces, where some might feel they don't fit in.
The app allows users to browse a variety of activities and events based on personal interests, meaning the party scene can be totally avoided if desired. This is not a hook-up app, so the emphasis is on making friends and building community, and not on dating or sex.
You can find low-stakes and low-commitment events and activities on this app so there's no need to register for a class or a club to meet new people aligned with your interests. Simply match with someone already going to event you're interested in and plan to hang out!
Interventions
Takeaways
Next Steps
Due to the time constraints on the project, I didn’t have time to do usability testing with my target users (queer millennial men in Toronto). I would love to see how a sample of them would interact with the product, whether or not they’d use it at all, and how their feedback might change the solution.
The crux of the app is matching compatible profiles, so I'd like to develop an effective onboarding process after researching what kind of information successful match-based apps gather from their users, and consulting with various experts to create a sophisticated algorithm.
One of the other main task flows I'd like to prototype is, instead of selecting an event and finding a match through the event, the users would "start a hangout" by selecting the dates they're free, then get matched to compatible profiles available on those dates, and then the app would recommend events based on similar interests.
I’d like to redesign several of the visual components after gaining more experience. Specifically, I think the Event cards and buttons can be significantly improved and I'd also love to design my own custom icons. One of the biggest challenges I faced was using colour effectively. I wanted to convey the sense of a wistful summer night, but I didn't quite capture it; I'd love to experiment with the colour scheme and visuals to see if I can get closer to what I originally envisioned.
To measure HangOut's success, I would track typical user engagement metrics, such as number of downloads, active users, etc. along with paying attention to user reviews and gathering feedback through customer surveys. I would also like to be able to track how many matches actually end up meeting in person, so perhaps I'd design a toggle on profiles or a push notification asking to mark a successful HangOut
Key Learnings
I learned it's important the remember the process is iterative and non-linear. In all honesty, as soon as I identified the problem space, I immediately began ideating solutions, one of which was very similar to the final design. The value in the process came from the insights I gained from User Research and Testing, which allowed me to revisit the problem space, validate or pivot design decisions, and iteratively refine and redesign the product to maximize impact.
As a designer, I learned that my strengths lie in engaging with and understanding users; being able to distill and synthesize user information to create actionable insights that lead to impactful and innovative solutions. I loved seeing how User Research and Testing allowed me to revisit the problem space and iteratively refine the solution.
UI and Visual Design are my weakest points as a designer right now. I’m looking forward to learning more, practicing these skills and honing my craft. I look forward to digging deep into spacing, typography, and colour and bringing beautiful designs to life, and I know my skills will improve with experience.