UX Gym
I complete a 4-week UX Gym Training program run by Bonanza Studios in early 2024 to rapidly train my eyes and hands and improve my craft under the mentorship of a seasoned designer.
OVERVIEW
Client
Bonanza Studio
Role
UX/UI Designer
Team
1-Person team
Platform
Mobile/Web
Duration
4 weeks (2023)
The Story
The Brief
REDESIGN CHALLENGES
My Process
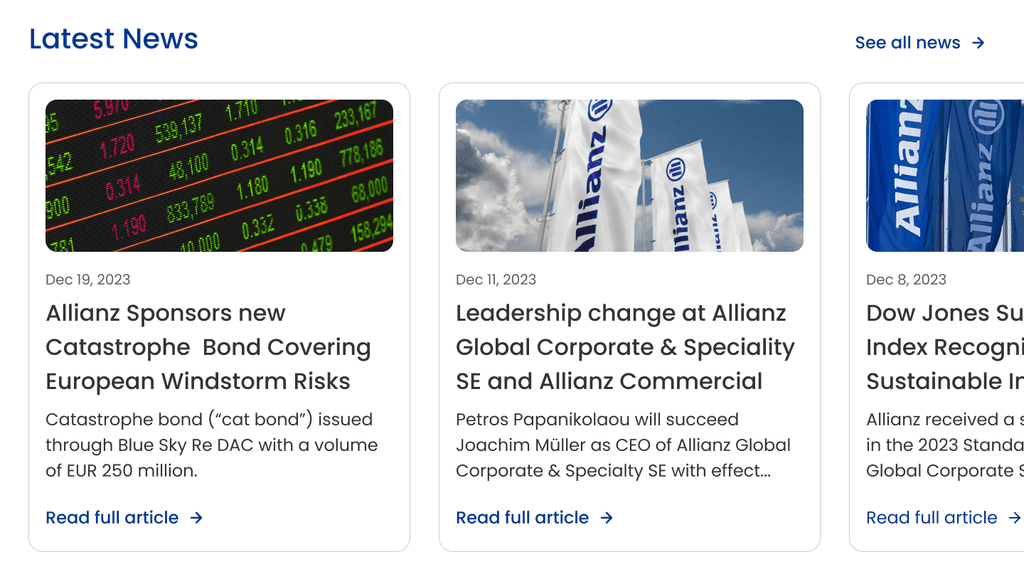
Allianz Latest News Section
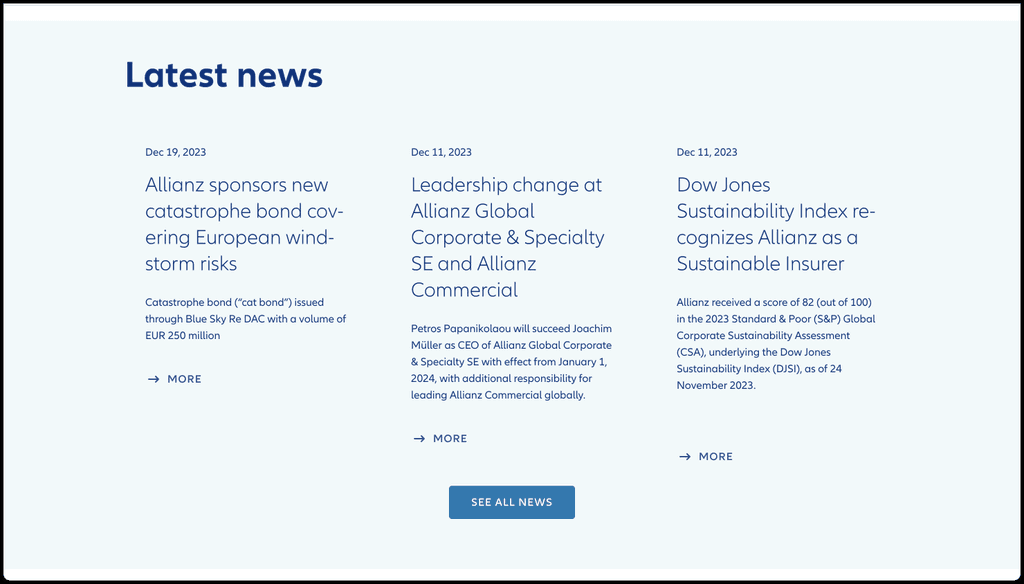
Original
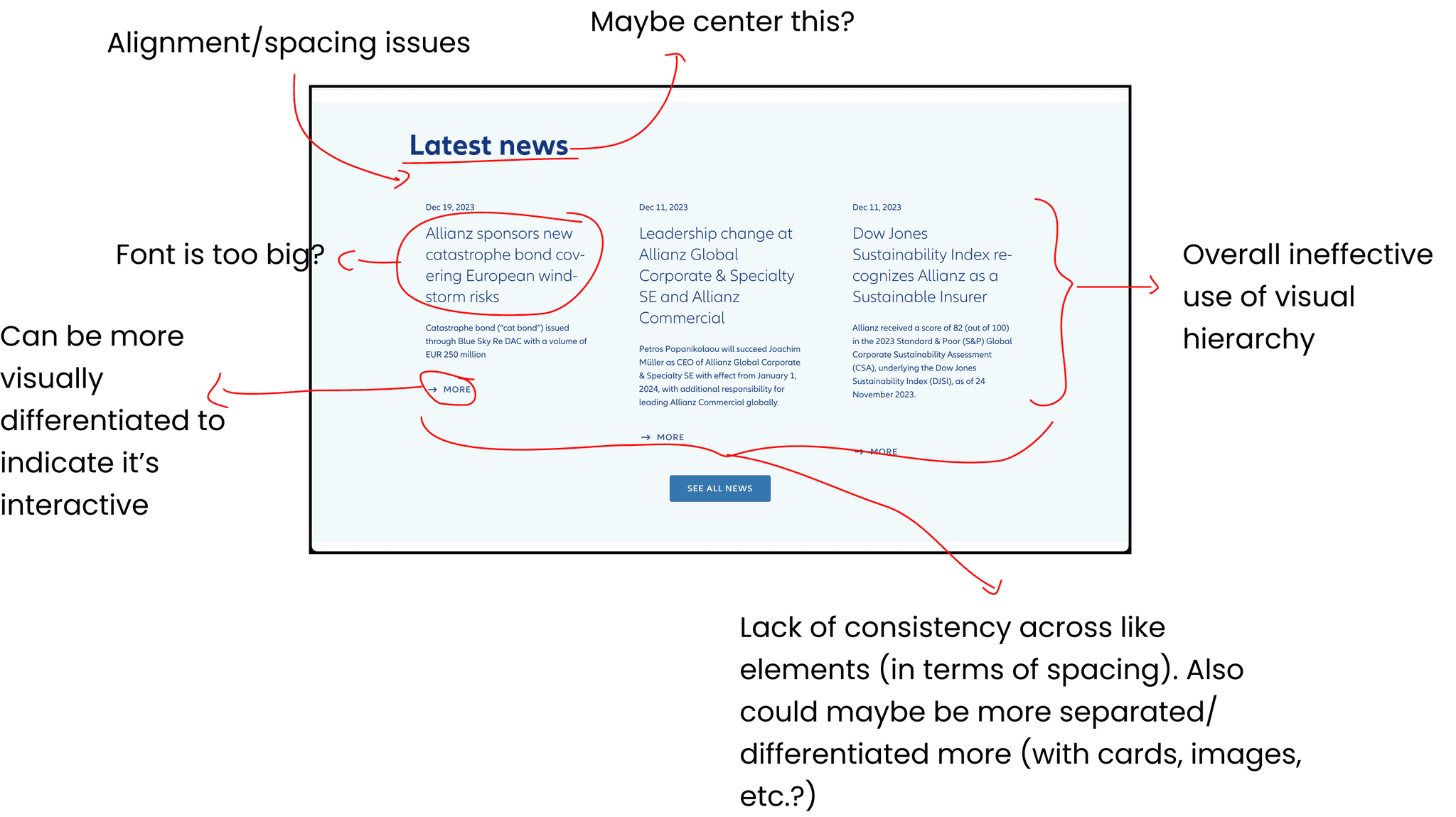
Audit
Redesign V1
Feedback and Suggestions
Modernize the cards
Increase font size to make it more readable
Make sure everything is consistently aligned (left-aligned)
Find a way to redesign or eliminate outdated arrows and progress dots
Colour is a bit much, use it more subtly
Original
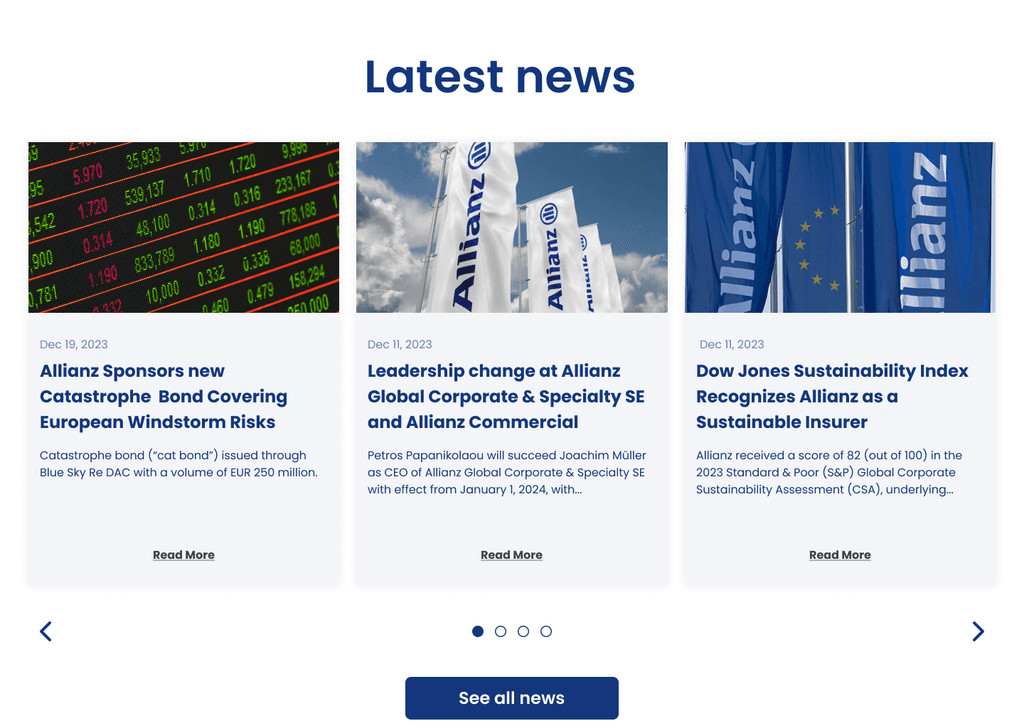
Final Redesign
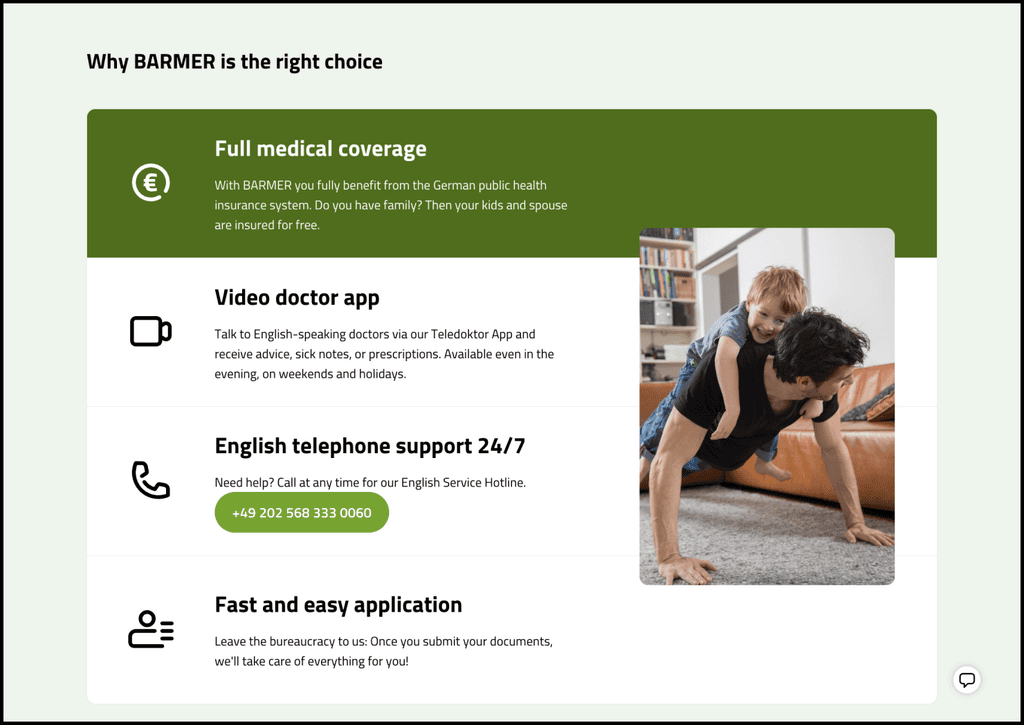
Barmer Benefits Section
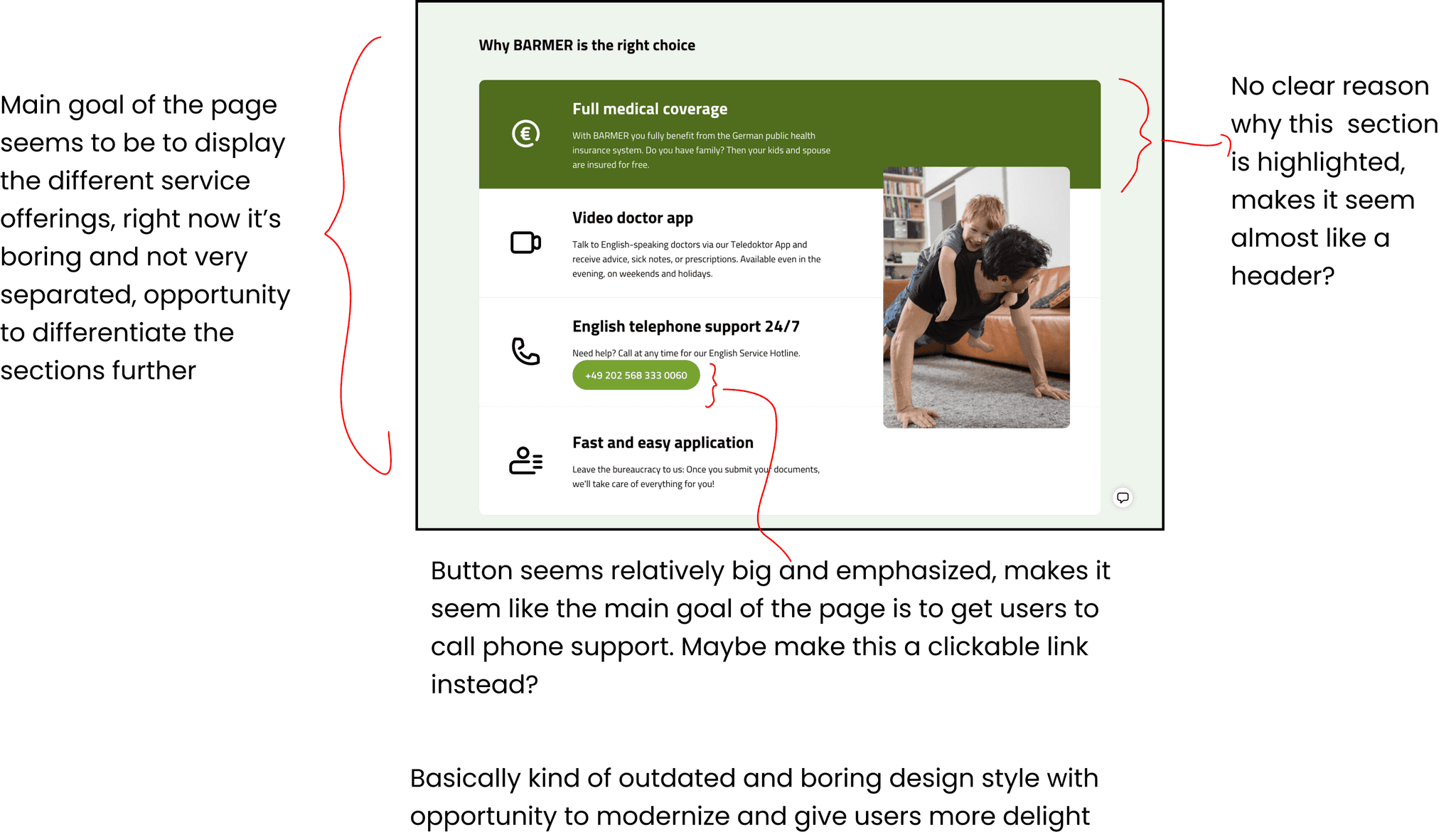
Original
Audit
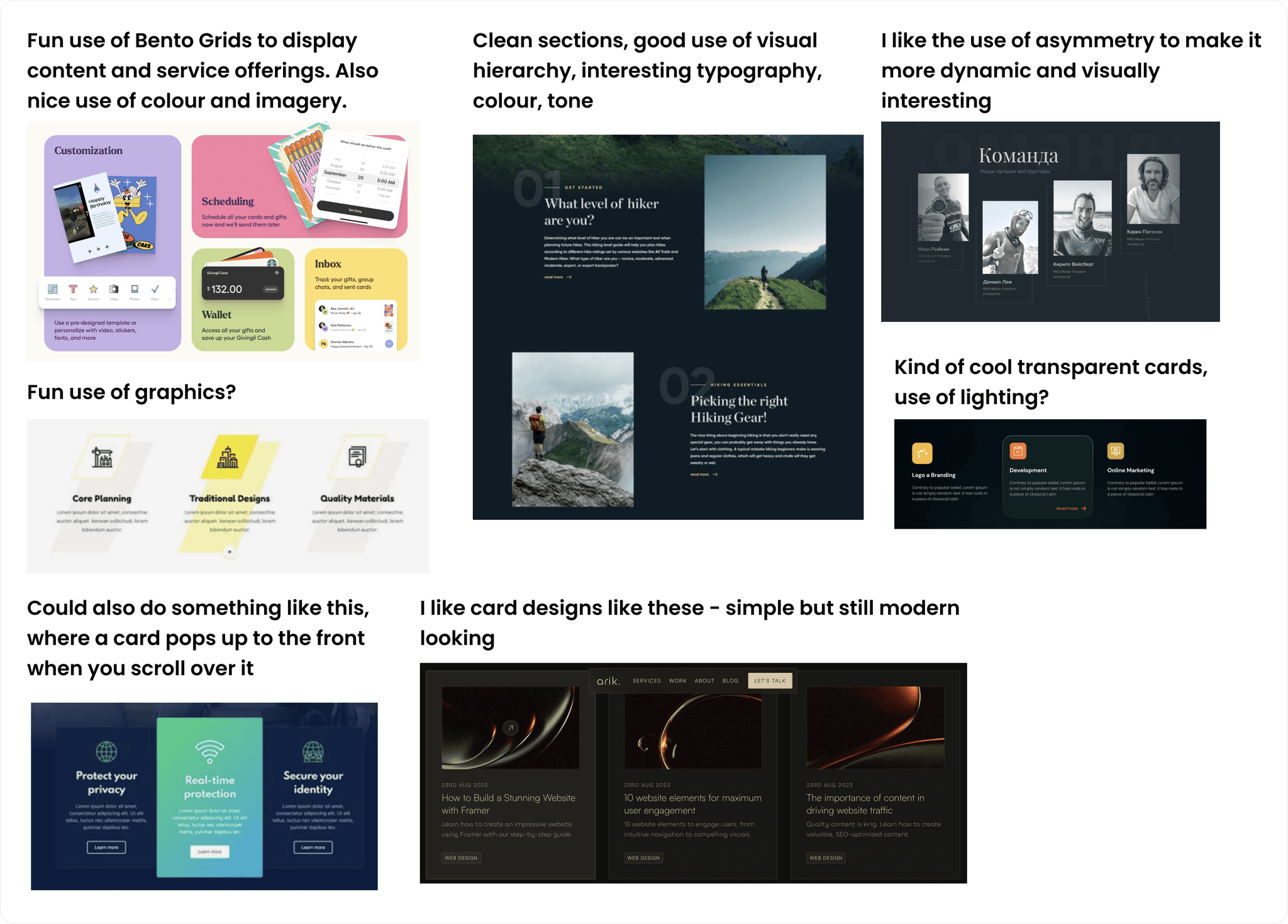
Moodboard
Note:
I used this redesign exercise as an opportunity to try to come up with something creative, interactive and fun, and to practice prototyping and animations.
Original
Final Redesign
Tagteam Signs Hero Section
Original
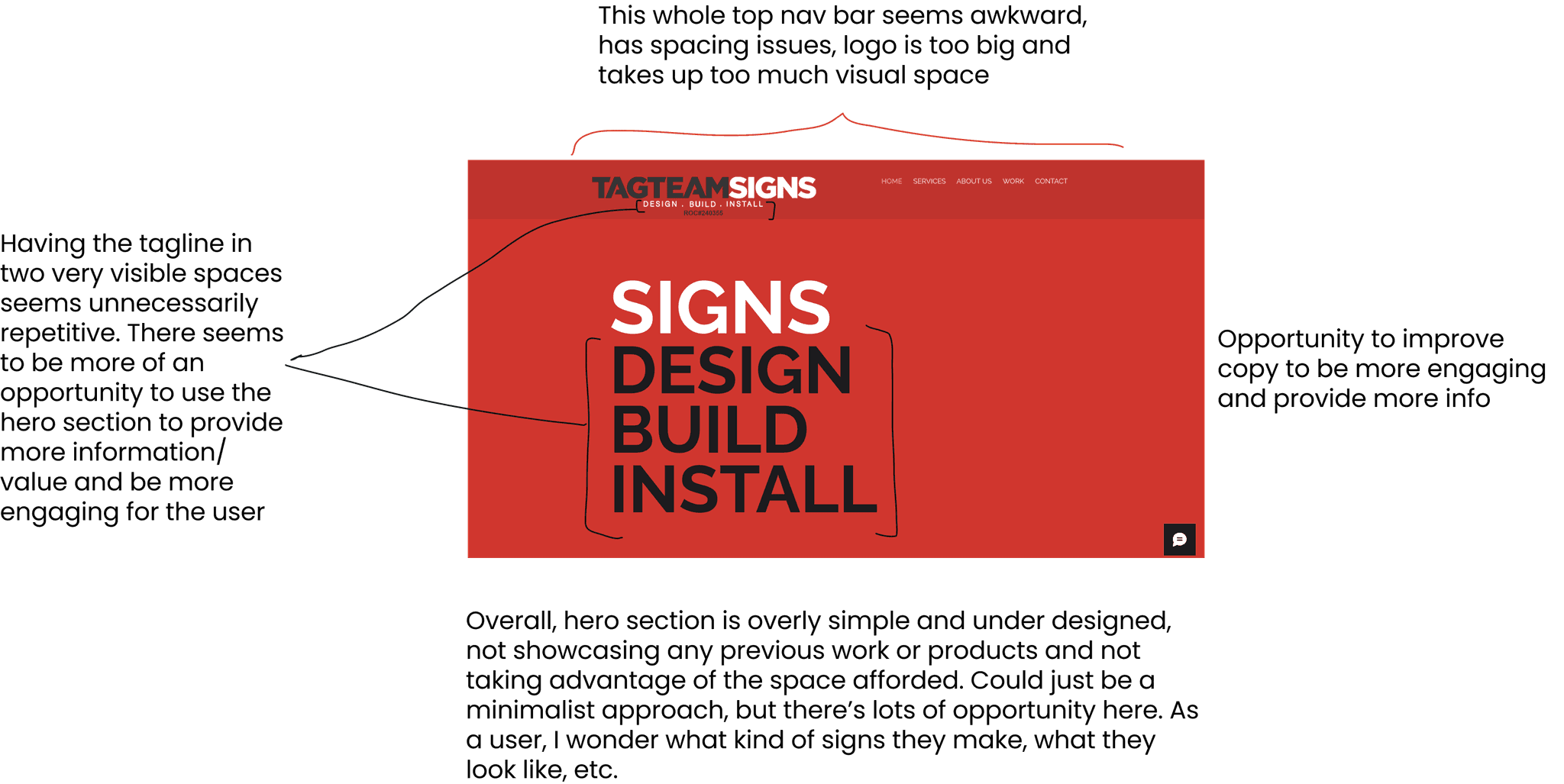
Audit
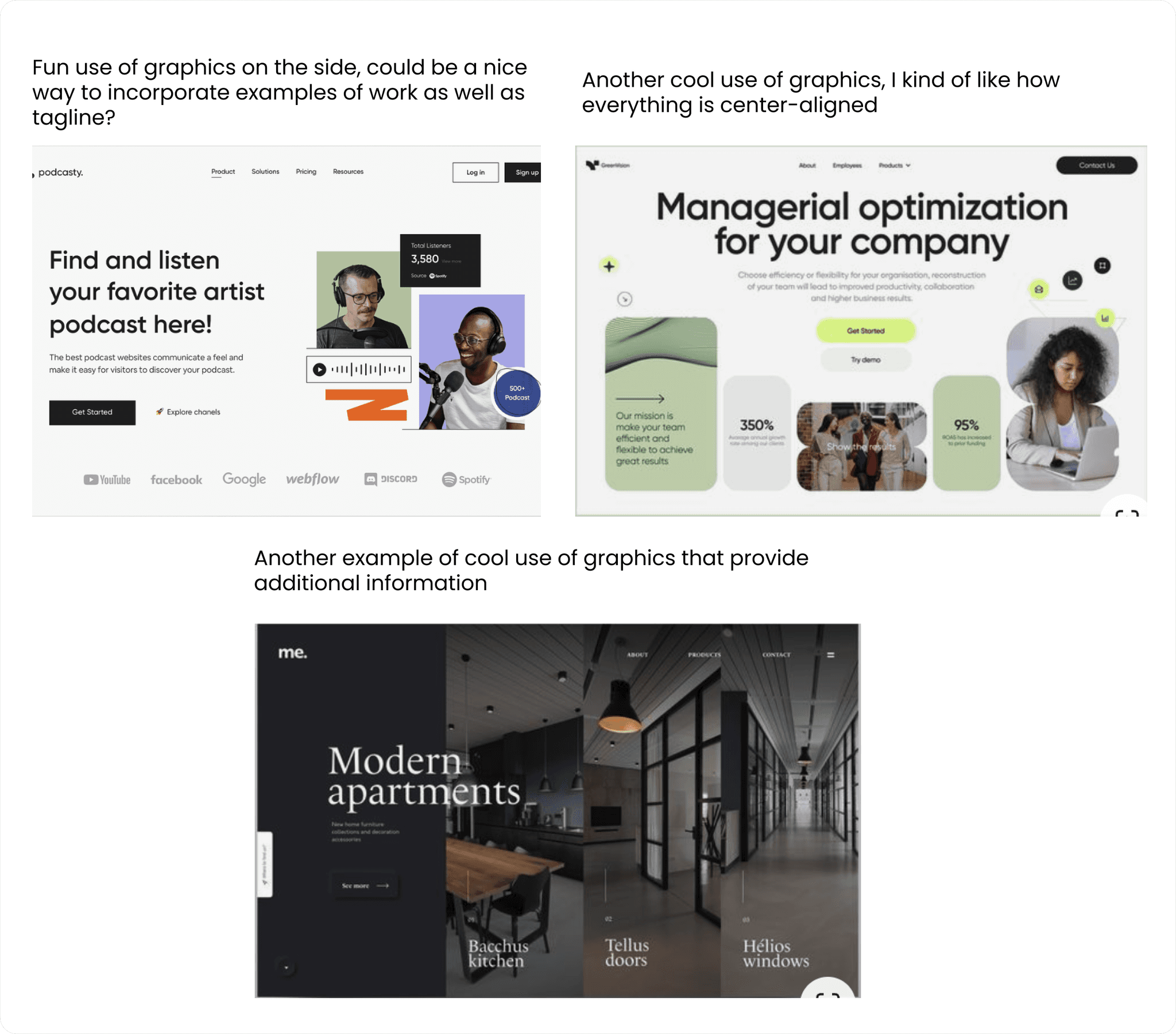
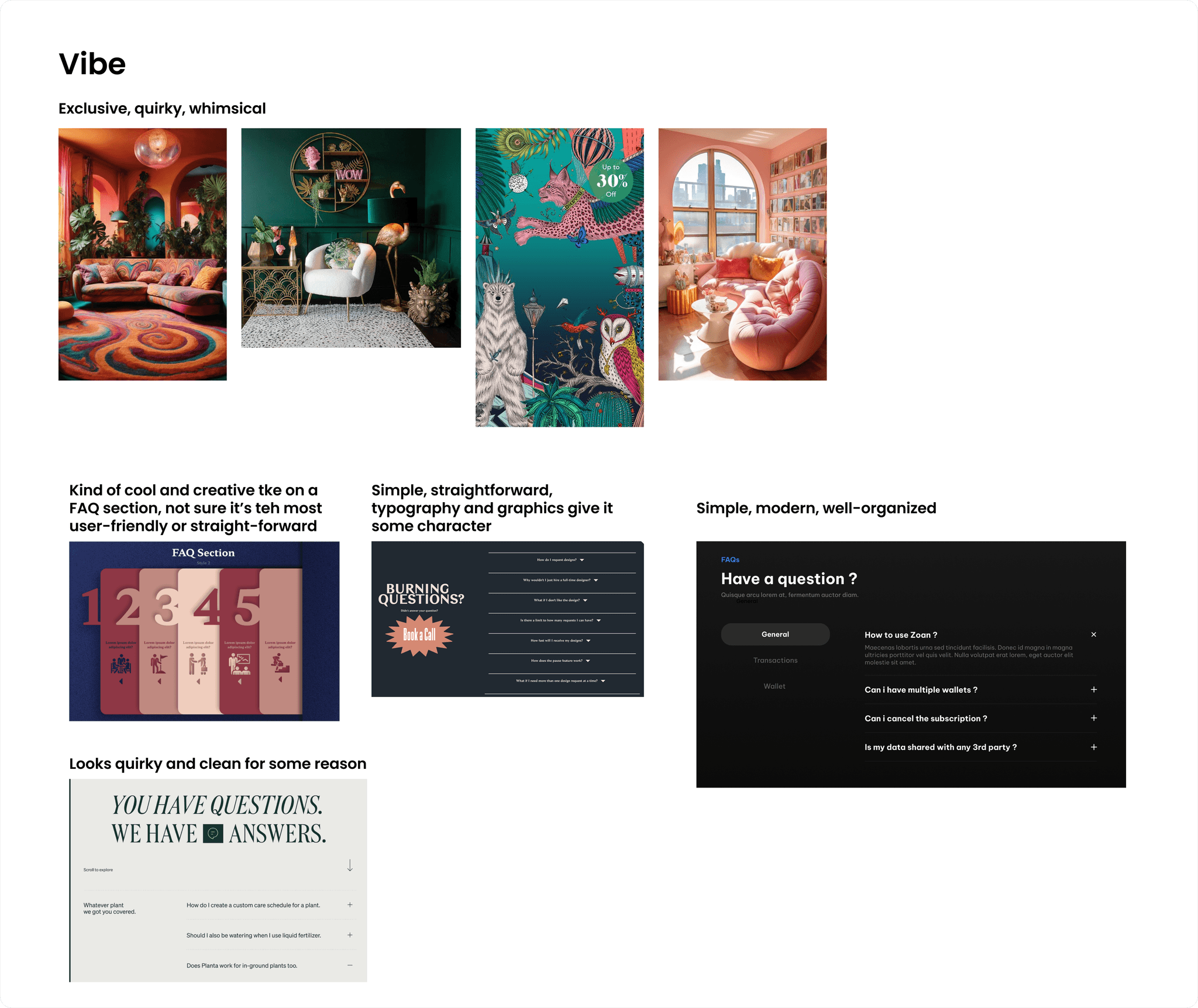
Moodboard
Final Redesign
DESIGN CHALLENGES
My Process
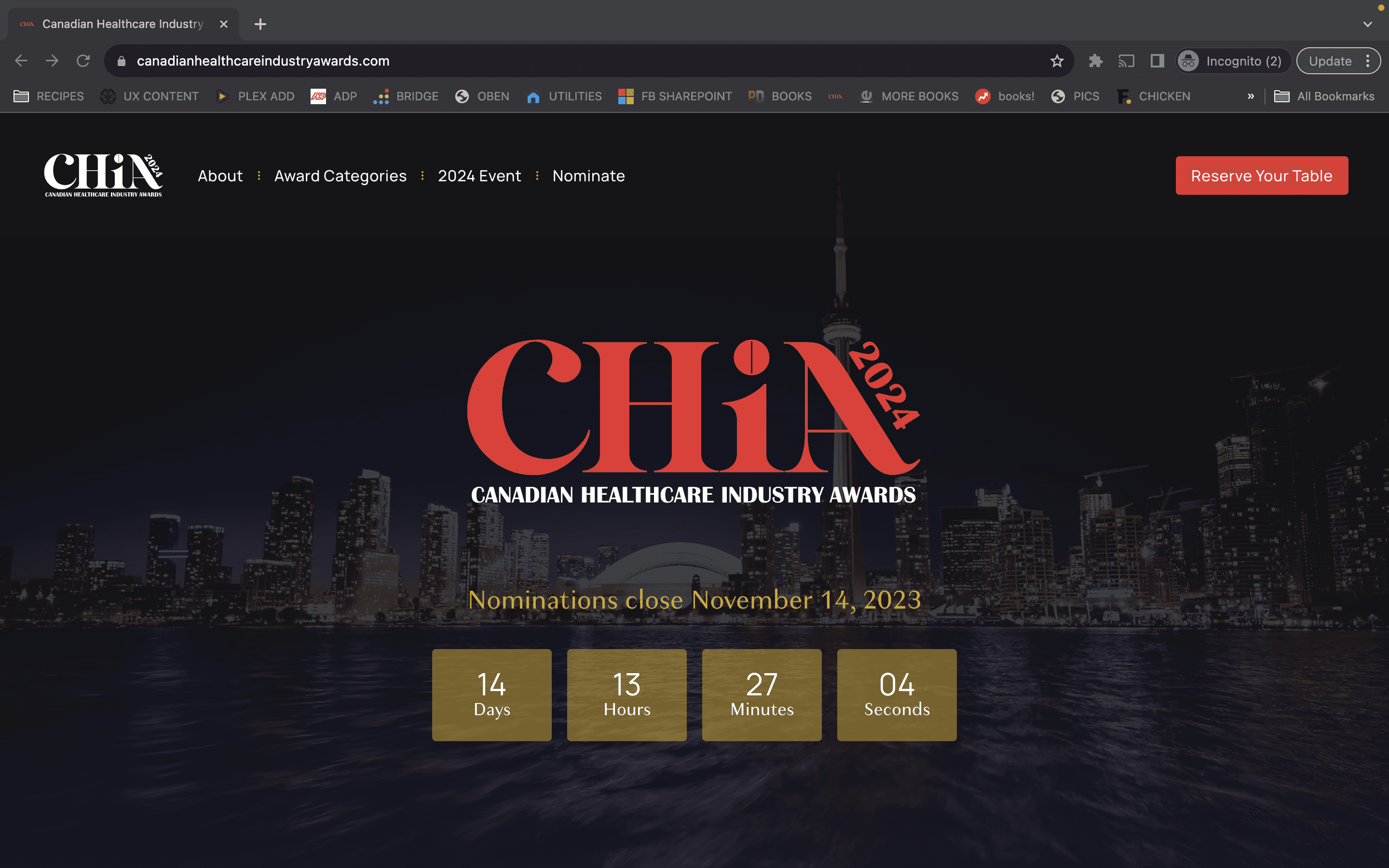
Testimonials Section
Prompt: Testimonials section for a marketing consulting company website - desktop.
Moodboard
Note
I wanted to make something really sleek and modern, with a bit of a neon, futuristic vibe.
Final Screen
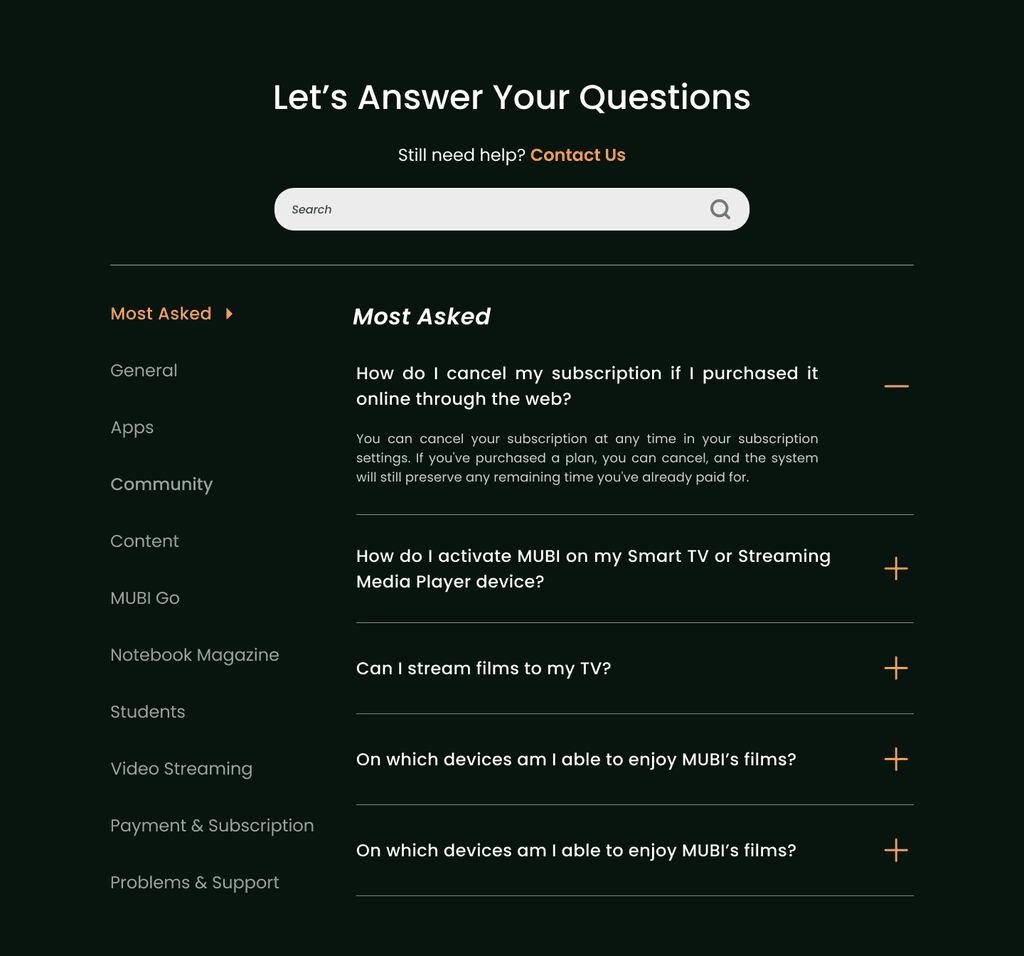
FAQ Page
Prompt: FAQ section for a subscription streaming service website (e.g. Amazon Prime Video) - desktop.
Moodboard
Note
During this exercise, I really familiarized myself and mastered the powers of auto layout. I feel a lot more confident in my design with this skill in my toolbelt.
Final Screen
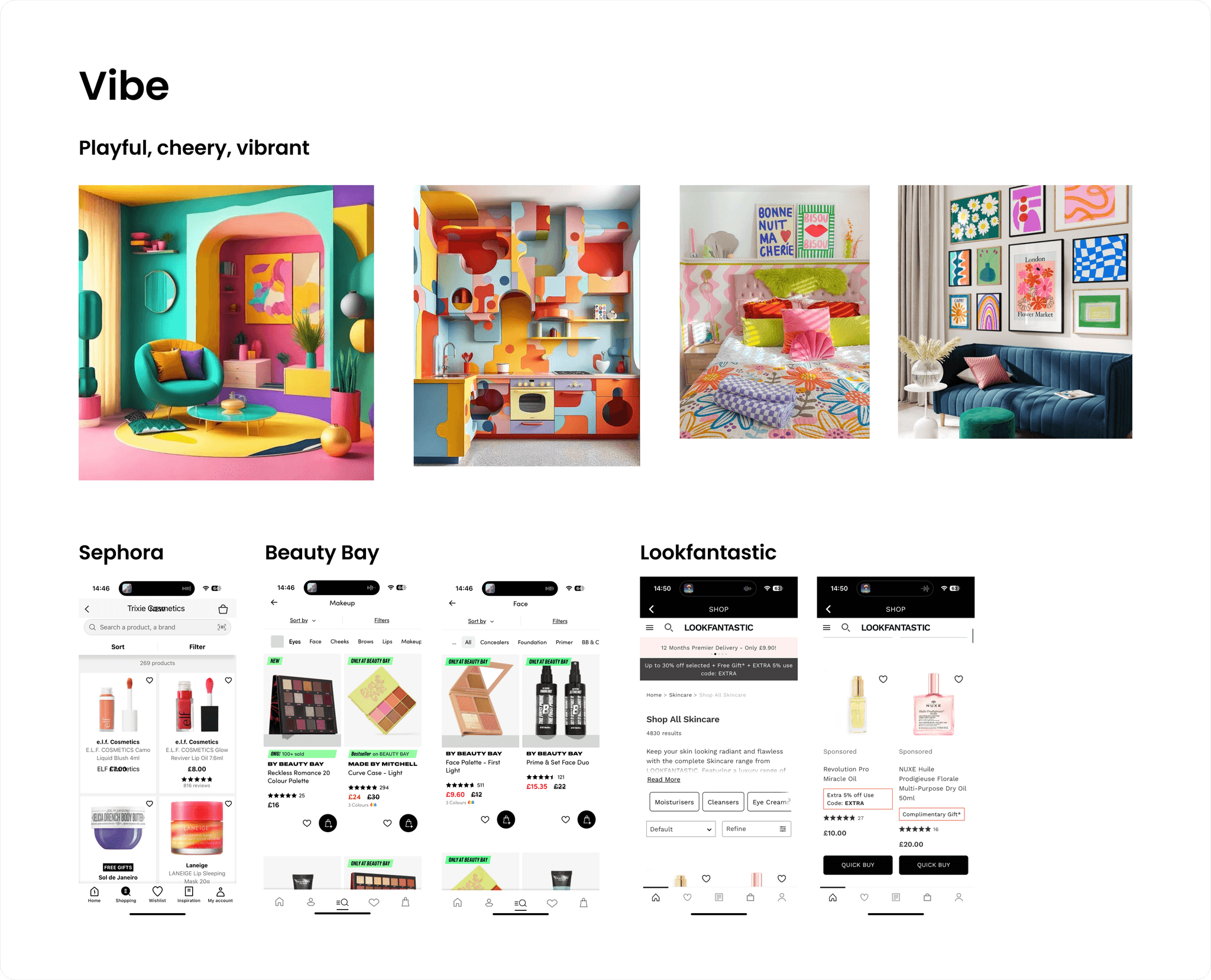
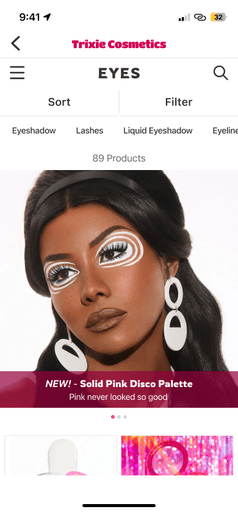
Product List Screen
Prompt: Product list screen for beauty products - desktop or mobile.
Moodboard
Note
During this exercise, I practiced atomic design, using autolayout and components to create different organisms that I used to build the screen.
Design V1
Feedback
Clean up navigation
Search and filter can go together (maybe use an icon for filter and implement a search bar)
For the categories, make them look/feel more interactive
Change the card design for the featured product so it's more readable
Don't group sort and filter together because it's a bit confusing
Final Screen
TAKEAWAYS
Key Learnings
Better UI
Throughout the training, by virtue of creating so many screens in a short amount of time and with the guidance of my mentor, I gained a better feel for spacing, sizing, layout, and especially colour to make my designs feel more polished. The learning I'll be able to most immediately apply to my future designs is how to use colour sparingly, in a purposeful and impactful way.
Mastering Autolayout
I was able to experiment and familiarize myself with autolayout to the point that I'm now quite confident using it. I'm grateful because it's an incredibly powerful tool that will not only speed up my design process, but also make everything look more polished.
Good Design Means Understanding Users
While I took on this training mostly to improve my Visual and UI Design, my mentor taught me to always keep users top of mind when making design decisions. Good UI comes from understanding users, anticipating what they might find confusing or ineffective, and streamlining, simplifying, and enhancing your design accordingly.
Design is a Craft
The exciting thing about doing this training was that I noticed improvements with every single challenge I completed. Now I'm eager to continue to practice my craft and get even better.